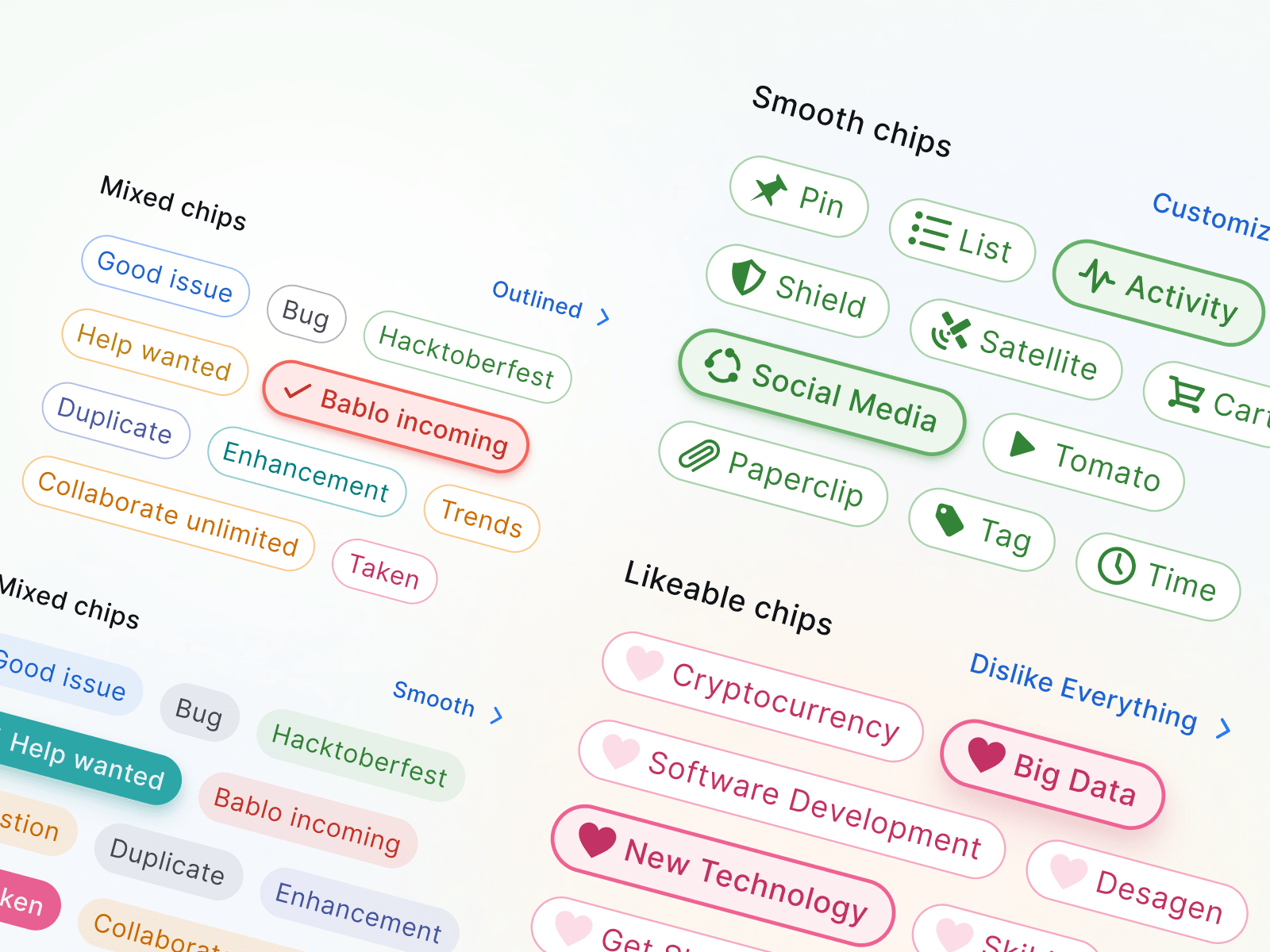
Дизайн кнопка да - UX-дизайн кнопки: советы по созданию, типы и состояния

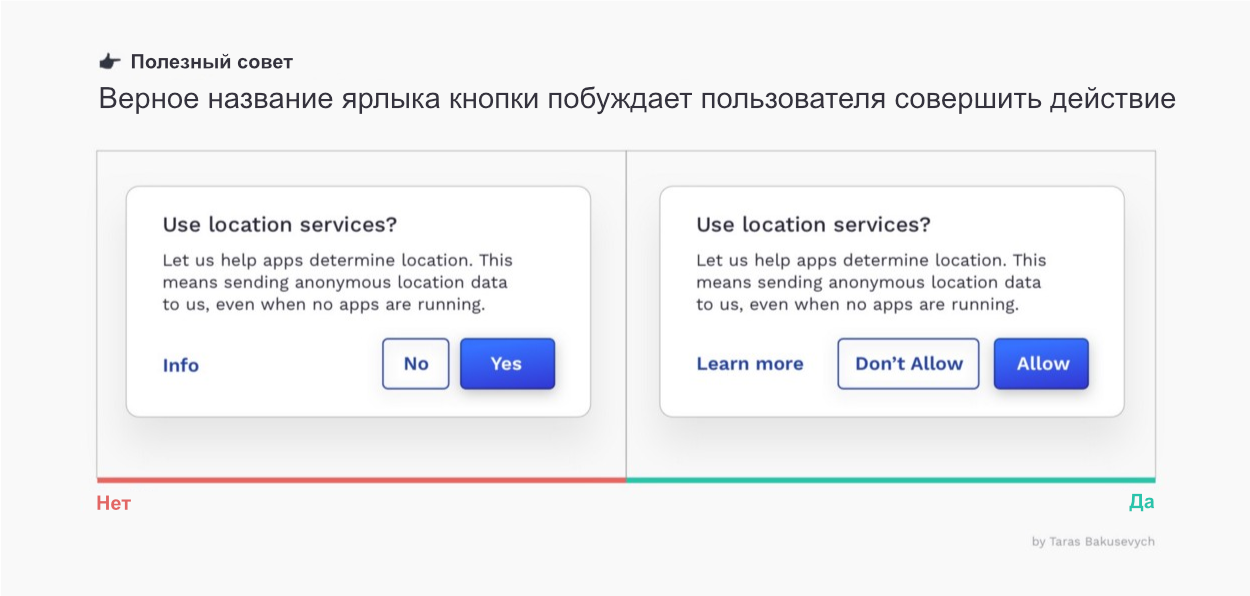
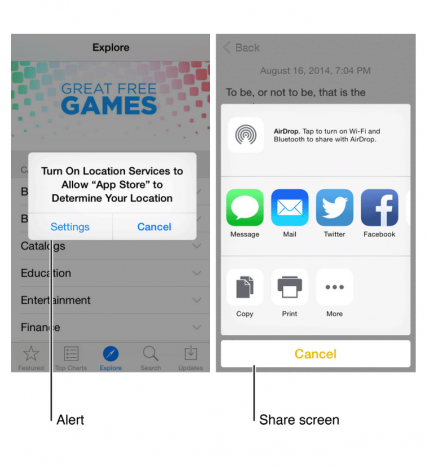
UX writing: кнопки и поп-апы
Там мы делимся «квинтэссенцией» своей экспертизы — постим выжимки статей, анализируем UX-решения, делаем разборы продуктов, делимся образовательными курсами и чек-листами. Кратко опишите свою задачу, и мы свяжемся с вами в кратчайшие сроки. В чем заключается задача?













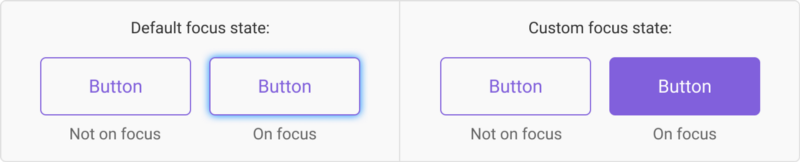
Кнопки — неотъемлемая часть любого приложения или сайта. Без них пользователи не смогли бы полноценно взаимодействовать с интерфейсом. Но как же создавать эффективные кнопки, которые будут побуждать людей к действию? Об этом и пойдет речь в сегодняшней статье. Кнопки являются одним из основных UI-элементов интерактивного дизайна. Некоторые наиболее сложные интерфейсы могут содержать сотни кнопок.















| 418 | Он раскрывает основные принципы дизайна кнопок и показывает на примерах, как с их помощью построить эффективную коммуникацию с пользователями. Можно ли представить нашу жизнь без кнопок? | |
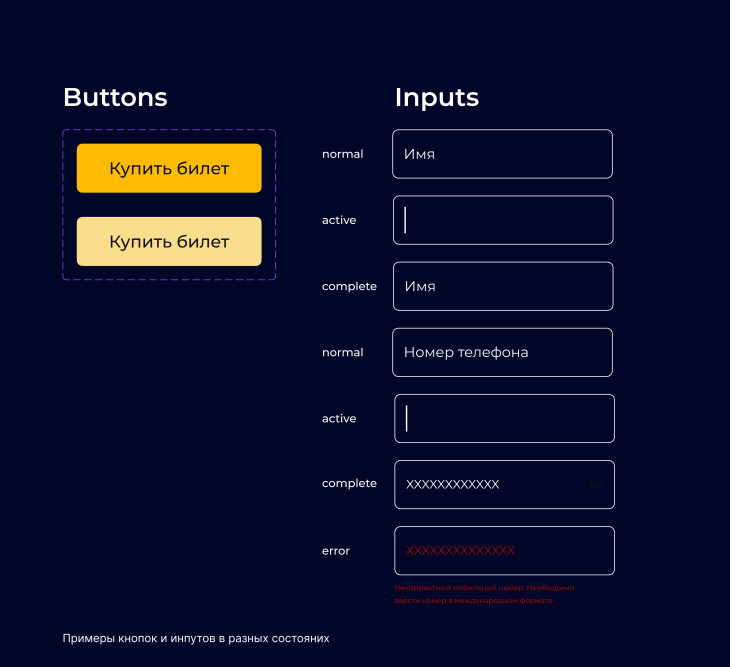
| 48 | Базовые нюансы, которые помогут избежать распространенных юзабилити-ошибок при создании интерфейсов. | |
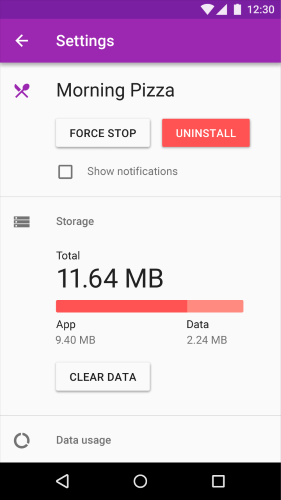
| 346 | Поиск Настройки. |
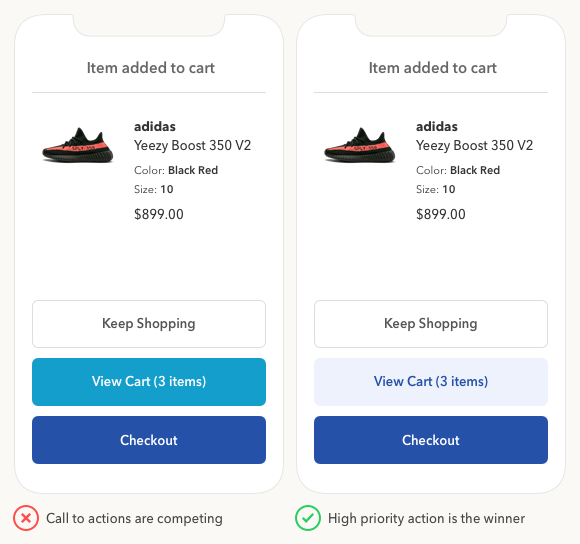
Иллюстрация: Polina Vari для Skillbox Media. Создатели и пользователи сайта всегда имеют общую цель — совершение целевого действия. Если пользователь хочет что-то купить или получить какую-то информацию, он должен сделать это быстро и без усилий. Именно совершение целевого действия принесёт прибыль владельцам компании.