Этапы дизайн проекта - Этапы разработки интерфейса Дизайн-кабак (RU)

С чего начать изучение дизайна интерфейсов?
Иллюстрация: Оля Ежак для Skillbox Media. Из материала вы узнаете:. Простыми словами, это то, каким образом пользователь взаимодействует с интерфейсом и насколько сайт или приложение для него удобны. В UX входит навигация по сайту, функционал меню и результат взаимодействия со страницами.












Когда-то концепт за 16 часов казался нам в Purrweb отличной идеей: заказчик получает тест-драйв дизайна, а мы — шанс проявить себя. Теперь мы тратим на дизайн-концепт в 2,5 раза больше времени, но заказчики довольны. Концепты реже уходят в «стол», и мы доводим дизайн всего продукта до конца. Рассказываем про наш новый процесс и как мы к нему пришли. Время чтения: 6 минут.
- Обучение на курсе начинается с рассказа о возникновении дизайна на рубеже веков, когда движение «Искусств и ремесел» задает вектор, следуя которому декоративно-прикладное искусство начинает осмысливаться как работа по художественному оформлению предметов массового производства, как дизайн в строгом смысле слова. Далее мы рассматриваем авангардный дизайн, работу школы Баухауз, возникновение и развитие национальных школ дизайна и их развитие вплоть до го века.
- UX-дизайн — это сложно, если не знаешь, с чего начать.
- ИП Мальков Евгений Васильевич. ИНН
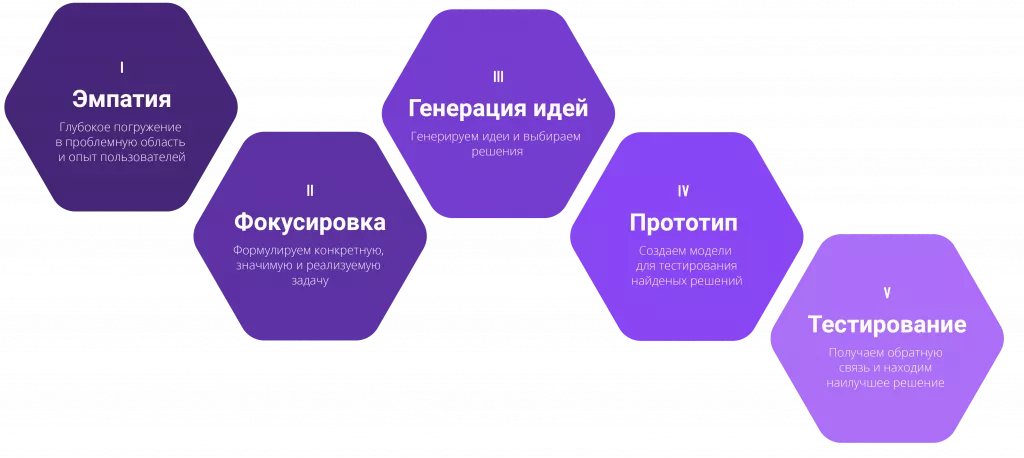
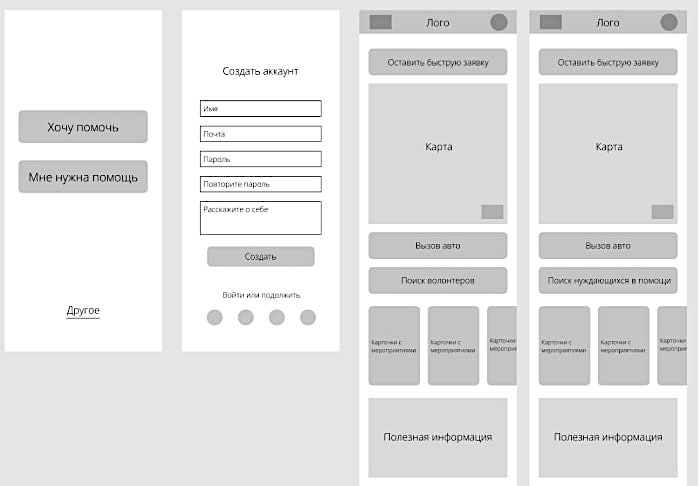
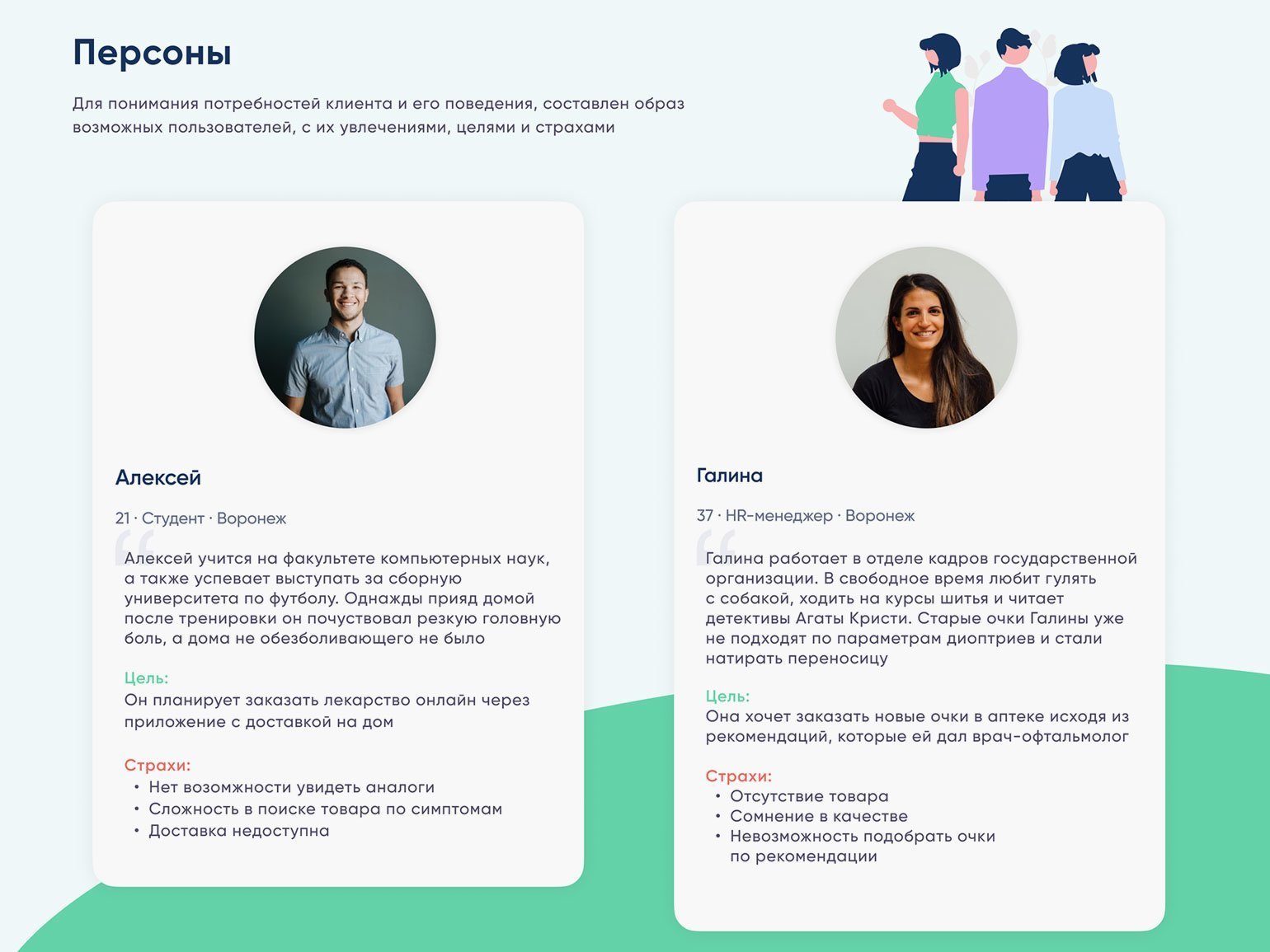
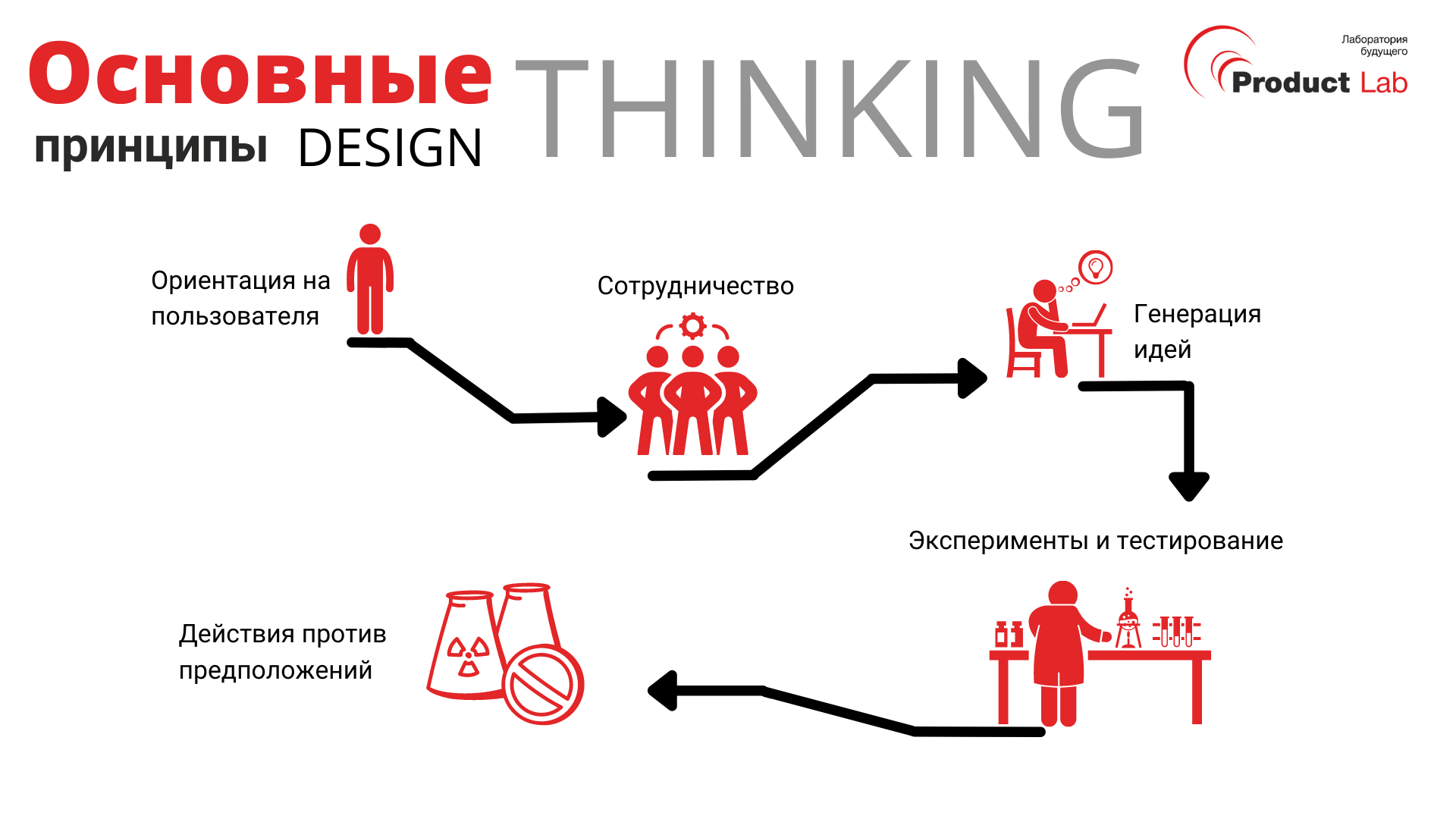
- Главный принцип в проектировании любого интерфейса: изучить потребности пользователей, их целей при использовании программного продукта и особенностях взаимодействия с разными устройствами. Подход подойдет при проектировании интерфейса в любой сфере бизнеса, если соблюсти все этапы:.
- За последние лет и практически на глазах у многих из нас произошли поразительные изменения в веб-дизайне, а также в подходах и принципах его создания. Равно как и в других отраслях, дизайн нужно оценивать не только по его «эстетике», но по функциональности его применений в дальнейшем.
- На создание дизайна интерфейса уходит много времени.





.webp)






У меня часто спрашивают, как начинать изучение дизайна, какие книги читать, какие уроки смотреть? Методов и подходов на самом деле много, но я поделюсь с тобой собственным опытом. Речь пойдет об одном из направлений в дизайне — дизайн интерфейсов.





