Как сделать чтобы на сайте менялись картинки

Всё о добавлении картинок на сайт: теория, инструменты, кейсы, законы и эксперименты
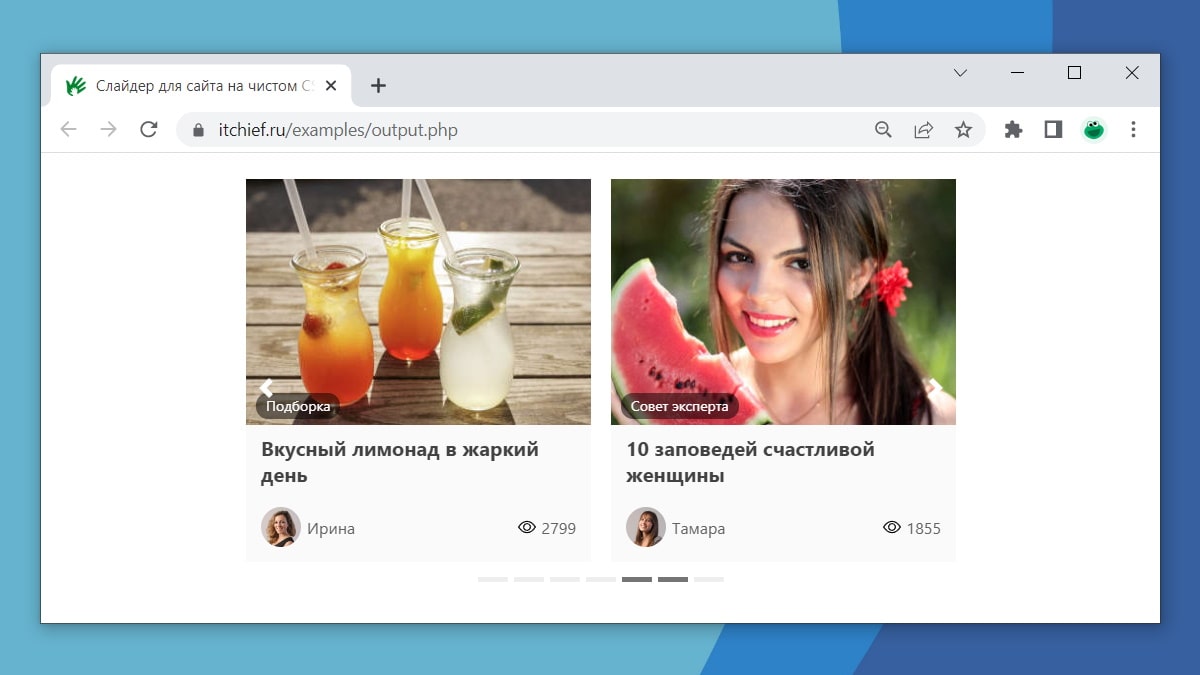
Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания. Обычно для создания эффекта перекатывания применяется JavaScript, но в большинстве случаев вполне достаточно и CSS. Вначале разберём, как делается собственно сам эффект. Для этой цели используется псевдокласс :hover , он добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется. Сразу отметим, что в браузере Internet Explorer версии 6 и ниже :hover работает только со ссылками, тогда как другие браузеры понимают :hover и для других элементов.









Как мы сделали, чтобы картинка менялась при наведении? Мы в HTML код сразу добавили две картинки, но одну скрыли с помощью :nth-of-type 2. Затем при наведении hover на родительский элемент, мы первую картинку скрываем display: none , а вторую наоборот показываем, задавая ей display: block;.










Все сервисы Хабра. SaberChazer SaberChazer. JavaScript CSS. Добрый день, подскажите как найти или сделать так, чтобы при нажатии на кнопку менялись картинки их 3. Например, пользователь видит 1 картинку прочитал на ней что-то нажал на кнопку и ту 1 картинку заменяет 2 фотография вновь прочитал что-то, нажал на кнопку и 2 фотографию заменяет 3. Артём Буханец Bukhanets Старт в Wordpress.