Как сделать чтобы при наведении на картинку появлялся текст

Выезжающий текст к при наведении на картинку
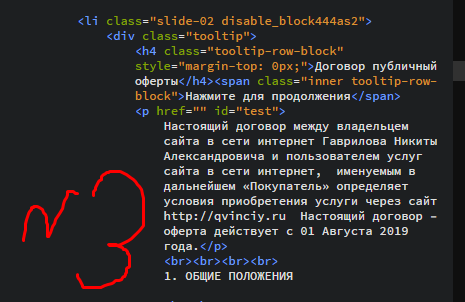
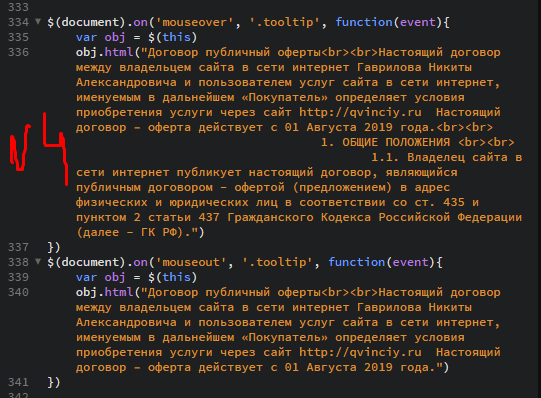
Регистрация Вход в сайт Форум Учебник Node. Как это реализовать? Джон "Капитан" Воробей. Джон "Капитан" Воробей , Можно, но не факт, что есть возможность атрибут новый вставить. У вас изящней и лаконичней, но менее универсально.











Ремонт сайта. Как правильно использовать карточки в дизайне сайта продолжение. Делаем интерфейс сайта удобным для людей и эффективным для бизнеса. Правила дизайна карточек Карточки бывают разные C фоновым изображением.


![[Решено] Как сделать чтобы при hover на картинку она затемнялась и появлялся текст внутри нее?](https://tilda.education/upload/covers/3d5/3d57321288ee30c9bdf0b541ac3968fa.png)







Вы хотите добавить картинку, на которой появляется текст при наведении мышкой, но в банере конструктора страниц вы можете сделать только стандартную анимацию. В этой статье вы узнаете, как добавить появление текста на картинке вручную в нужном месте с нужной анимацией при помощи нескольких правил css, или с помощью плагина для Elementor. Или добавьте правила в файл style. Простой способ выгодно купить полис.