Как сделать чтобы в html текст обтекал картинку

Обтекание картинки текстом с помощью html и css
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1.













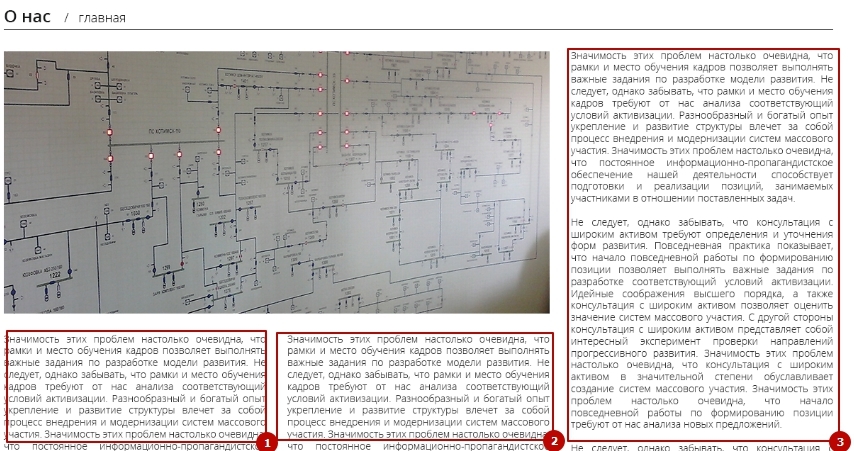
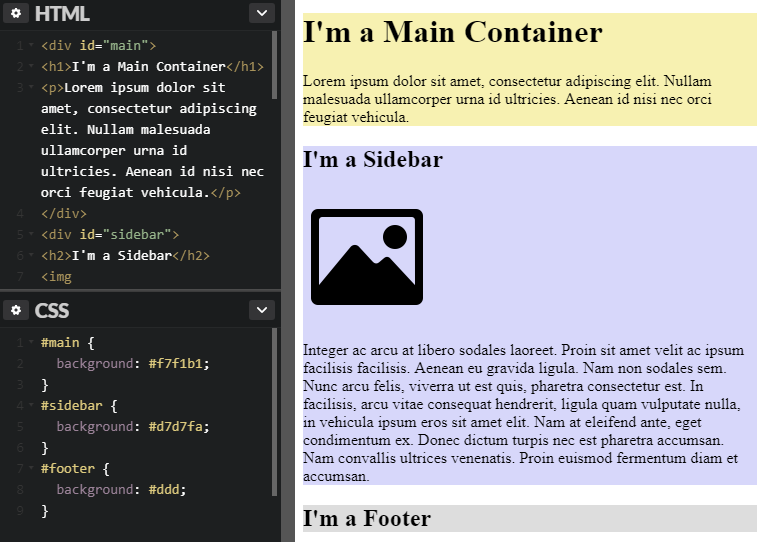
Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. Свойство float в CSS используется для выравнивания блочных элементов по горизонтали, путем размещения по левому или правому краю родительского элемента. При этом окружающие элементы могут обтекать его с любой стороны.









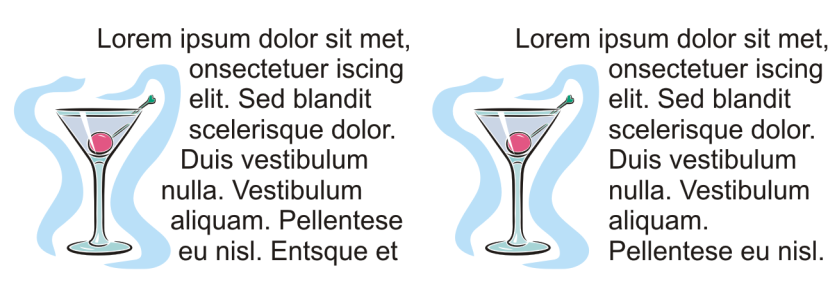
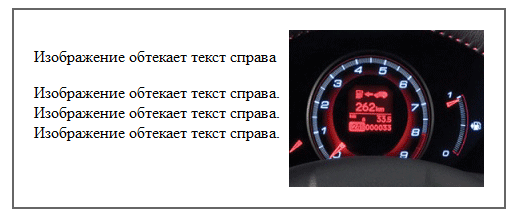
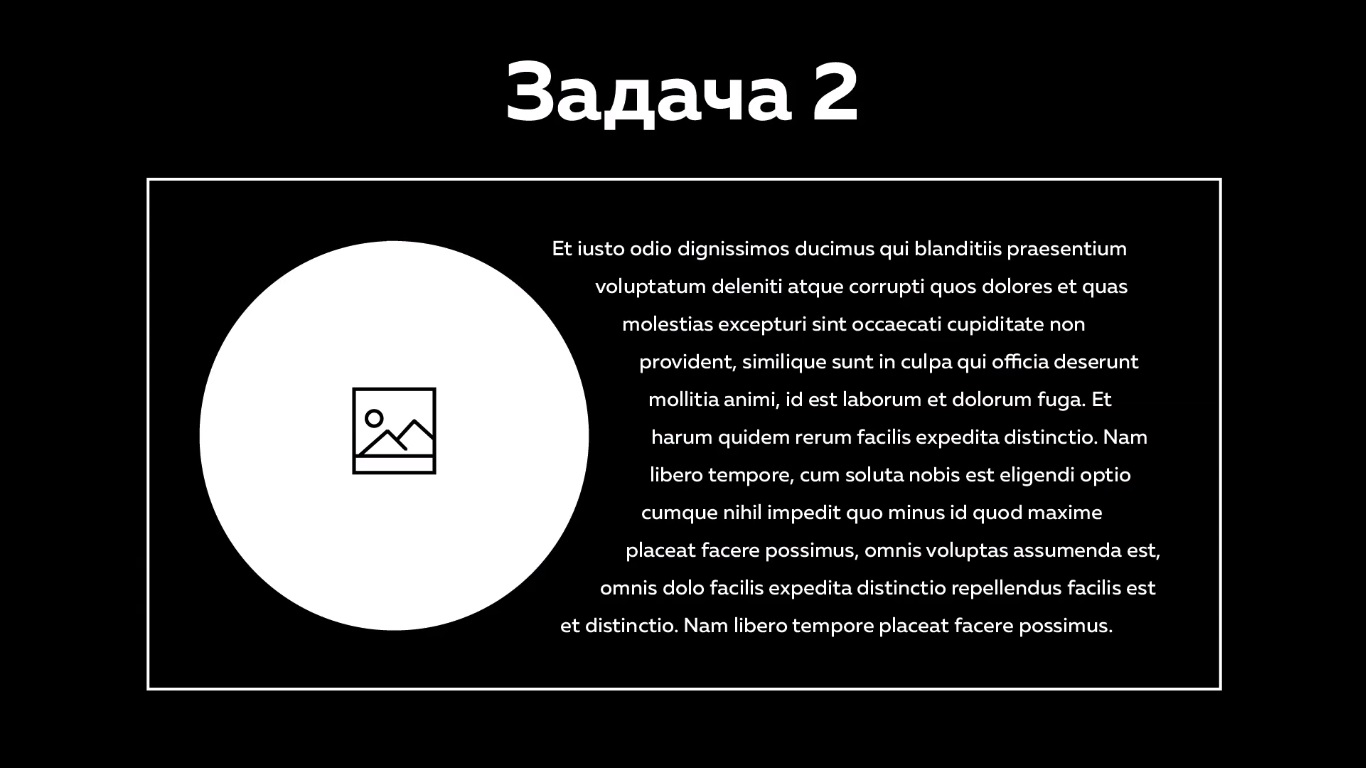
Обтекание картинки текстом CSS помогает удобно разместить материал на страницах сайта. Для этого используется свойство float и margin. Значение left выравнивает изображение по левому краю, right — по правому и соотвественно текст красиво обтекает вокруг свободных сторон картинки.