Как сделать картинку фоном на весь экран в html

Как сделать картинку во весь экран html
Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек. Изображение будет заполнять фон элемента, повторяясь при необходимости. Белые полосы могут появиться по краям фона, если пропорции изображения и фона не совпадают. Свойство background-image не наследуется дочерними элементами. Каждый элемент должен самостоятельно задавать фоновое изображение.















Узнайте, как сделать задний фон сайта в HTML. Улучшите визуал вашего сайта с помощью фона в HTML: картинкой, задним фоном, цветом, градиентом, повторением и полупрозрачностью. Для создания привлекательного внешнего вида вашего веб-сайта, страницы или конкретного блока необходимо знать, как настроить фон в HTML.
- Курсы по программированию на Хекслете
- Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html.
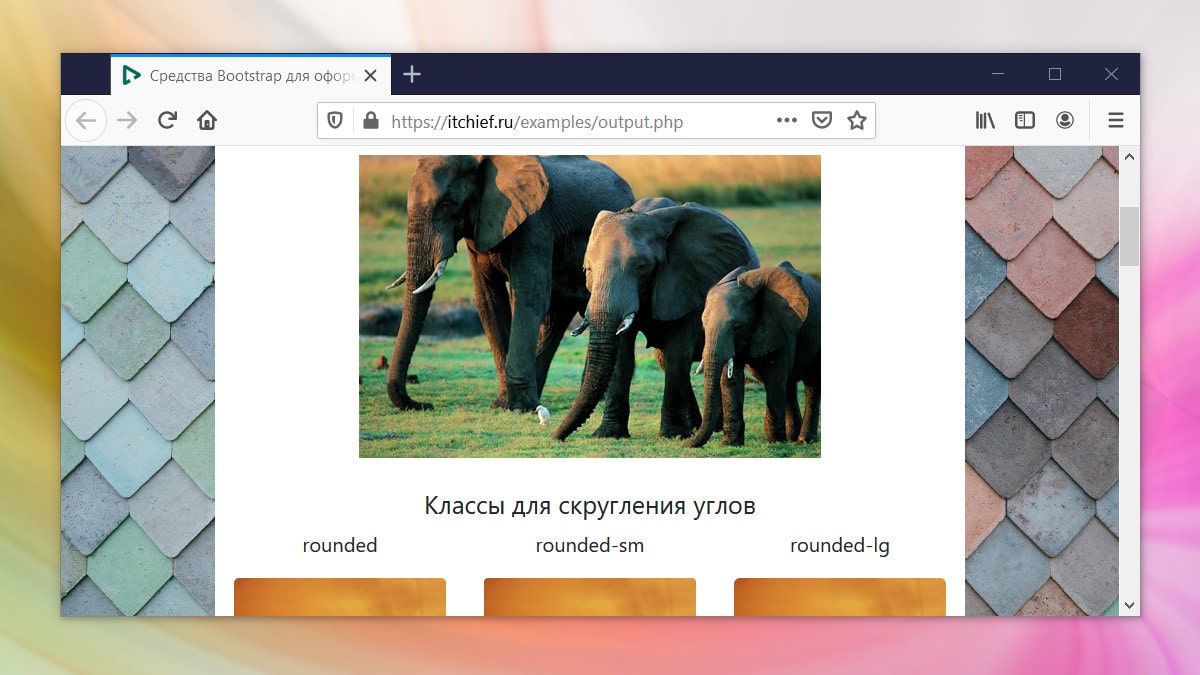
- Свойство background - size позволяет изменять размер фонового изображения.
- Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал.
- Работа с фоном в CSS
- Все сервисы Хабра.
- Еще один простой способ — использовать CSS свойство object-fit: cover. Это свойство позволяет масштабировать содержимое элемента таким образом, чтобы оно полностью покрывало его область.
- Вячеслав Межуревский 31 октября
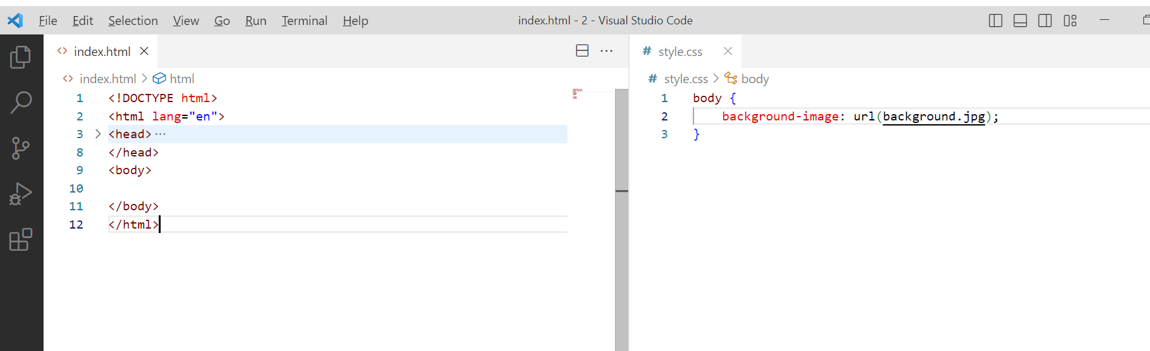
- Например, чтобы установить картинку "background.
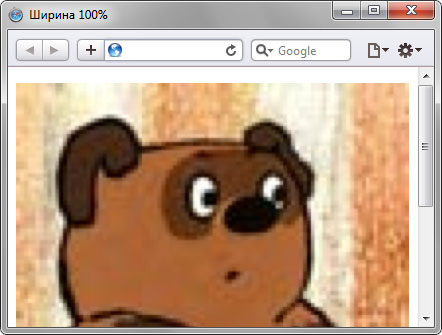
- Для изменения размеров фоновой картинки используется свойство background-size.
- В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :.











Растянутая картинка — это одно из самых распространенных требований при разработке веб-сайтов. Возможность растянуть картинку ценна в том случае, когда требуется заполнить всю доступную ширину или высоту блока или элемента. Какую стратегию выбрать для растягивания картинки на сайте? Какие лучшие способы растянуть картинку без потери качества?