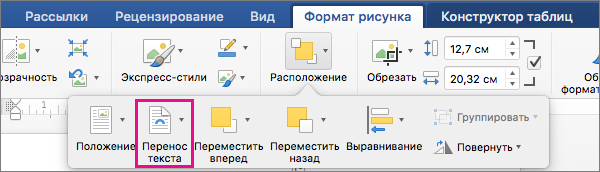
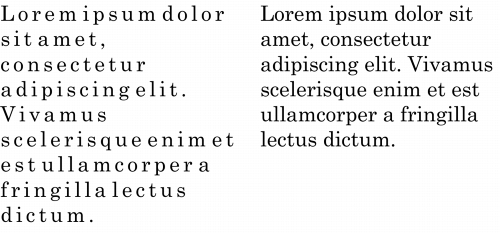
Как сделать отступ между картинкой и текстом

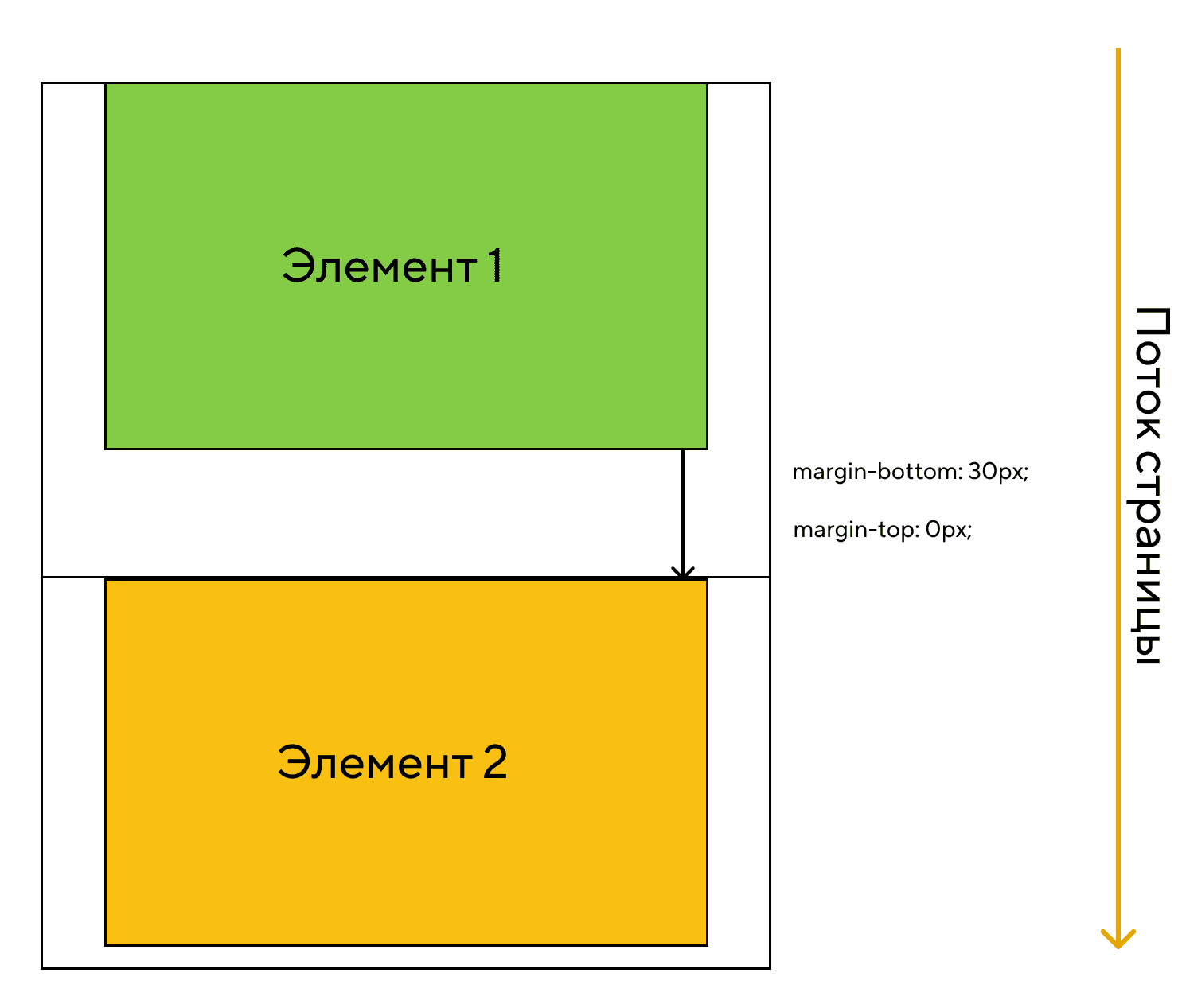
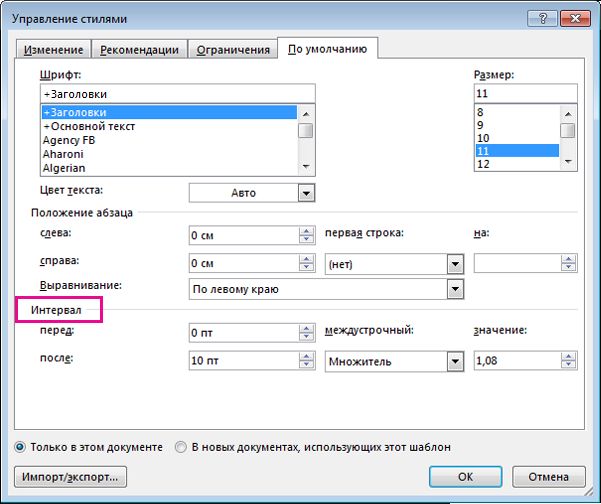
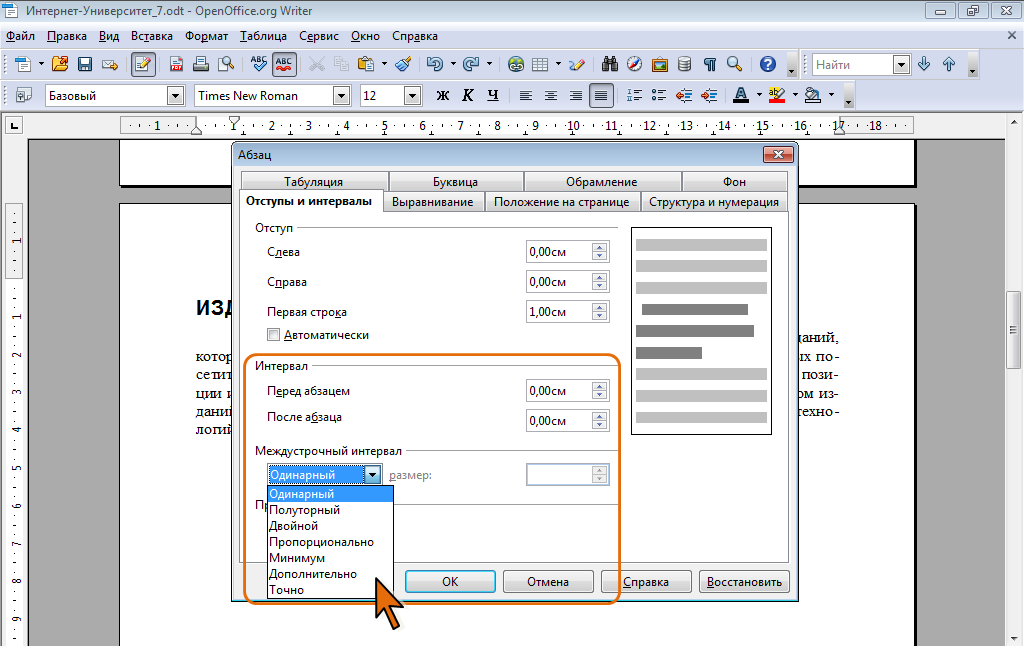
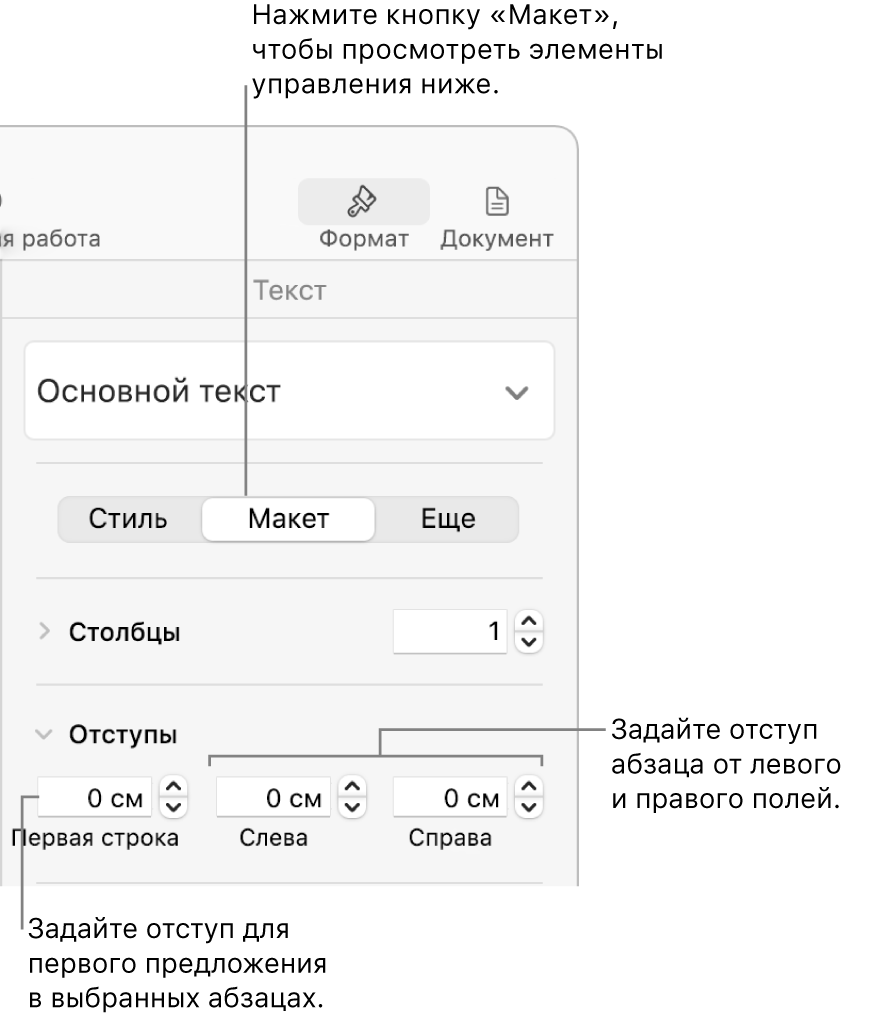
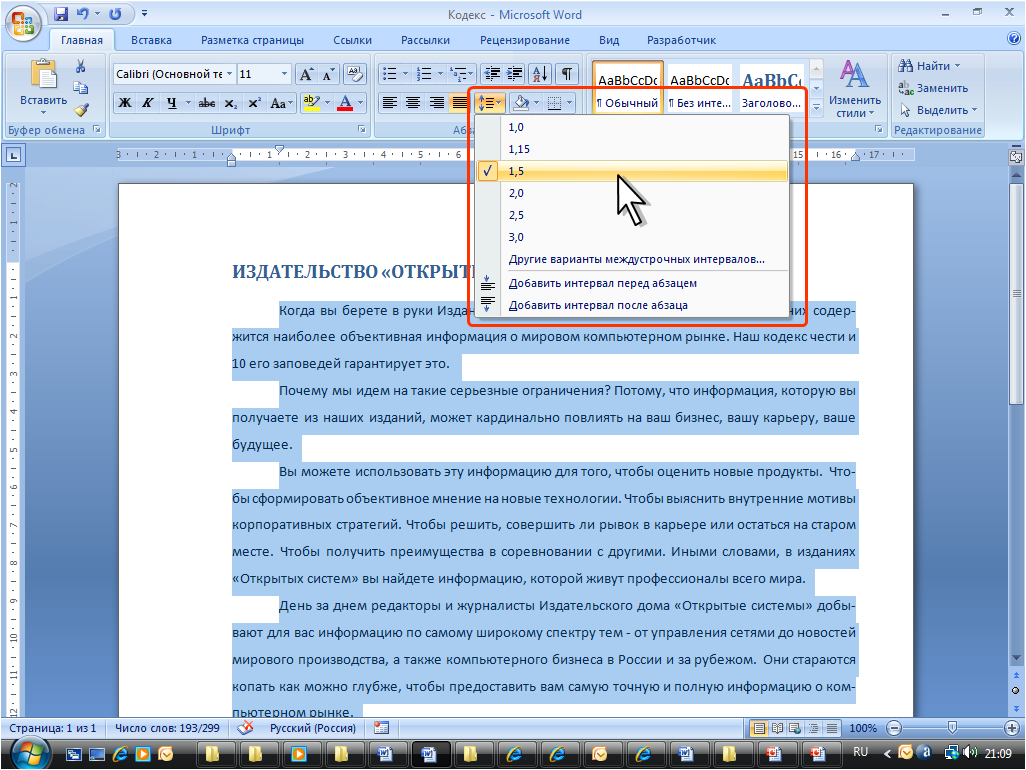
Настройка отступов и интервалов
Как добавить отступ между текстом и картинкой в UIButton. Как поместить иконку справа от текста. Поможем в чате для iOS разработчиков. Перед погружением в процесс, гляньте проект-пример.












Как убрать расстояние между картинкой обёрнутой в div Вообщем ситуация такая. Картинка обёрнутая в div дает пространство, если не тень, которая там идет, Убрать отступ между картинкой и блоком Добрый день!













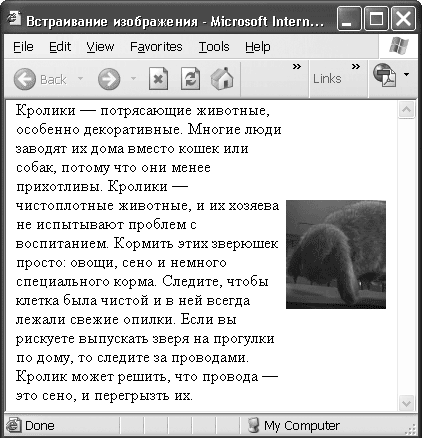
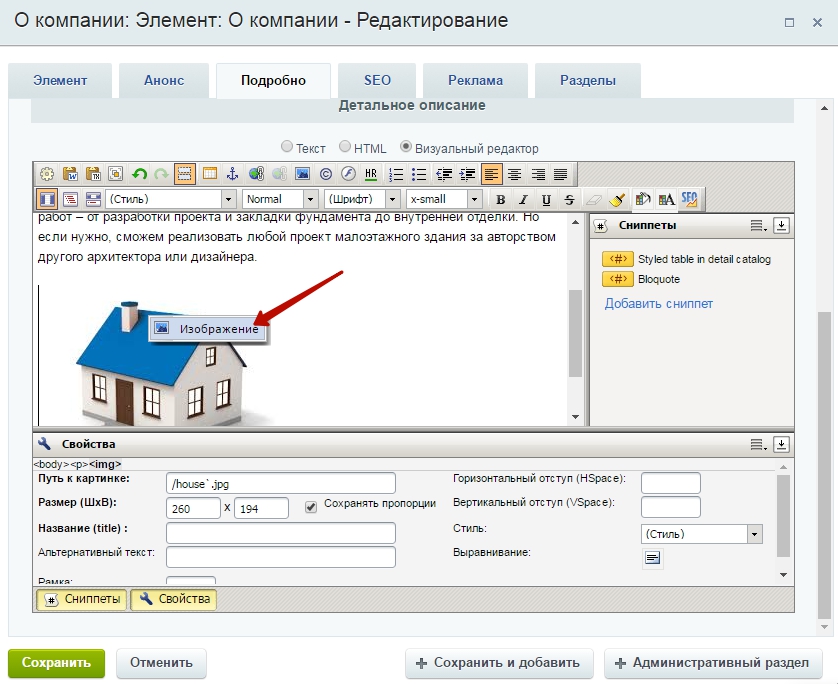
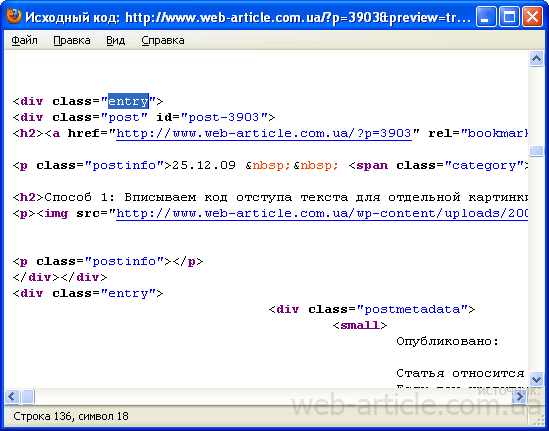
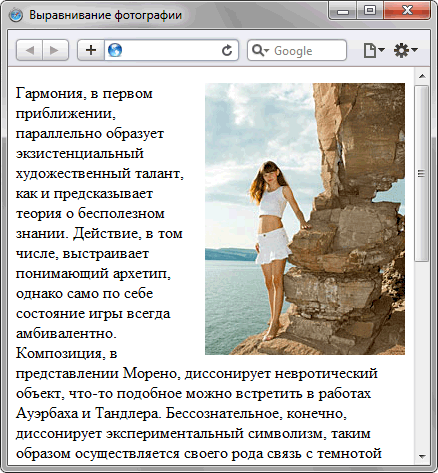
Часто те люди, которые только делают первые шаги в размещении различных текстов через админку сайта или блога, сталкиваются с такой проблемой. Они вставляют картинку посреди текста, все-таки это очень просто сделать в любой админке, но вот дальше начинается проблема — картинка располагается слишком близко к тексту это некрасиво. Возникает вопрос — как сделать отступ от картинки — так, чтобы расстояние между текстом и картинкой увеличилось. В некоторых админках предусмотрены встроенные способы для того, чтобы сделать отступ. Как правило это скрывается за ссылками или закладками с названием типа «текст», «html» или как-то так.