Прототип дизайна это - Что такое прототип: гид по функциональному UX дизайну

Как создать прототип сайта: пошаговая инструкция
Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign. Кью ответов. Создание прототипов — международный стандарт, как в сайтах, так и интерфейсах.








Что такое прототип
Прототипирование — один из наиболее важных шагов в процессе проектирования, но прототипы все еще сбивают с толку некоторых дизайнеров и проектные группы. Распространенное заблуждение состоит в том, что некоторые дизайнеры называют макеты прототипами, что может сбить с толку тех, кто знает иное! Прототипы также не серия эскизов или идеальный до пикселя интерфейс перед запуском. В этом посте мы собираемся определить, что такое прототипирование, и объяснить различные варианты.




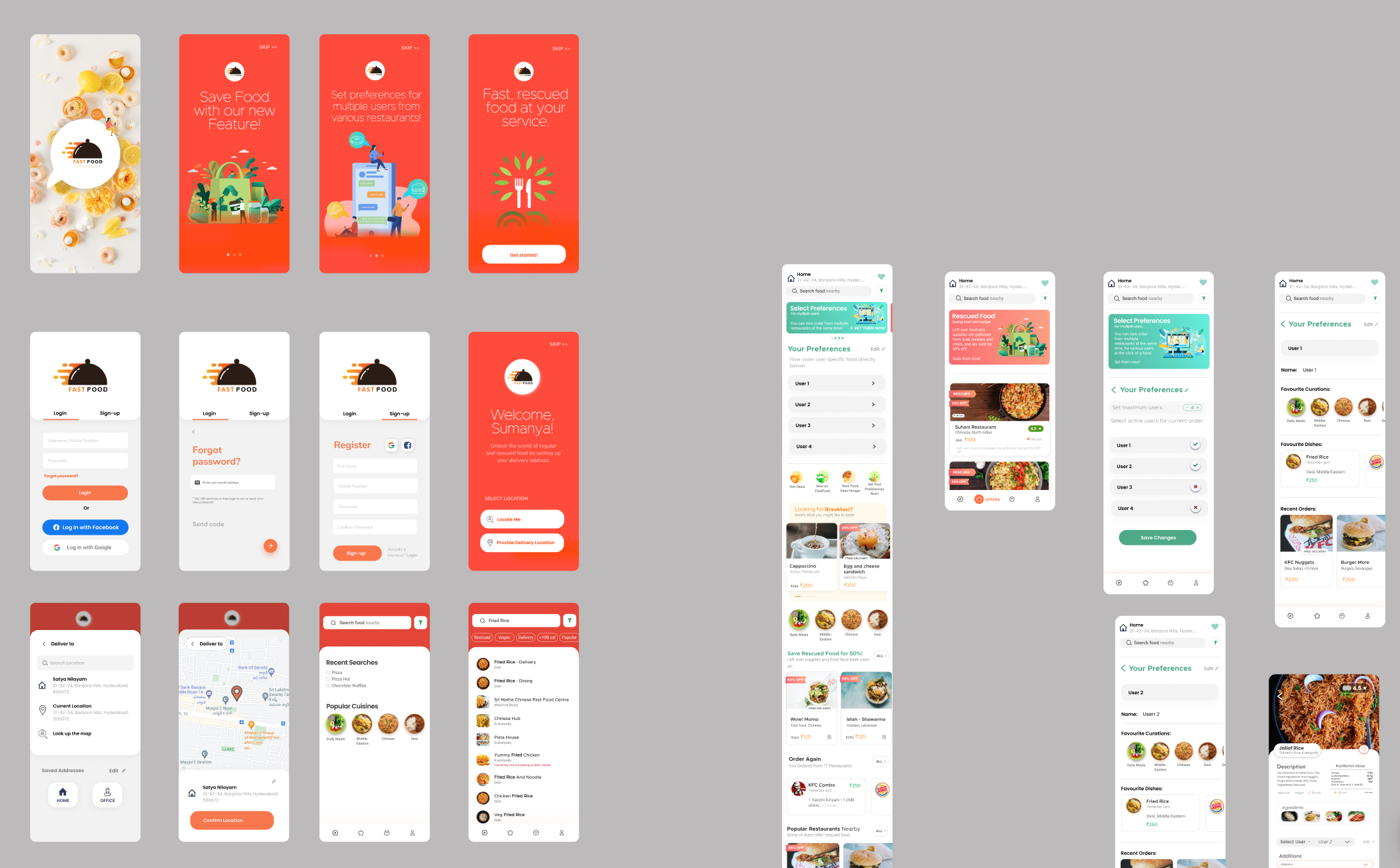
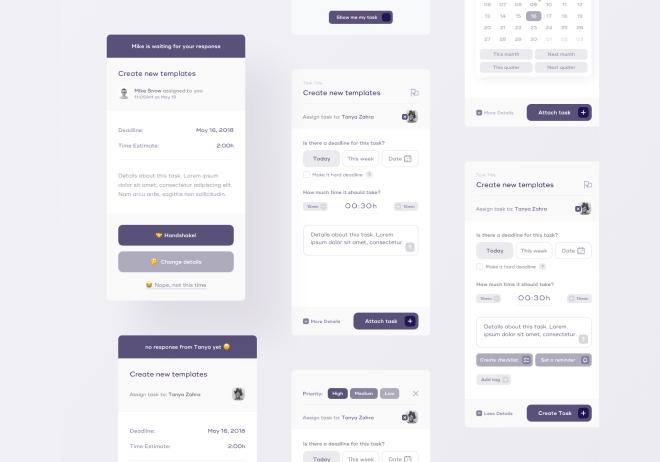
.webp)





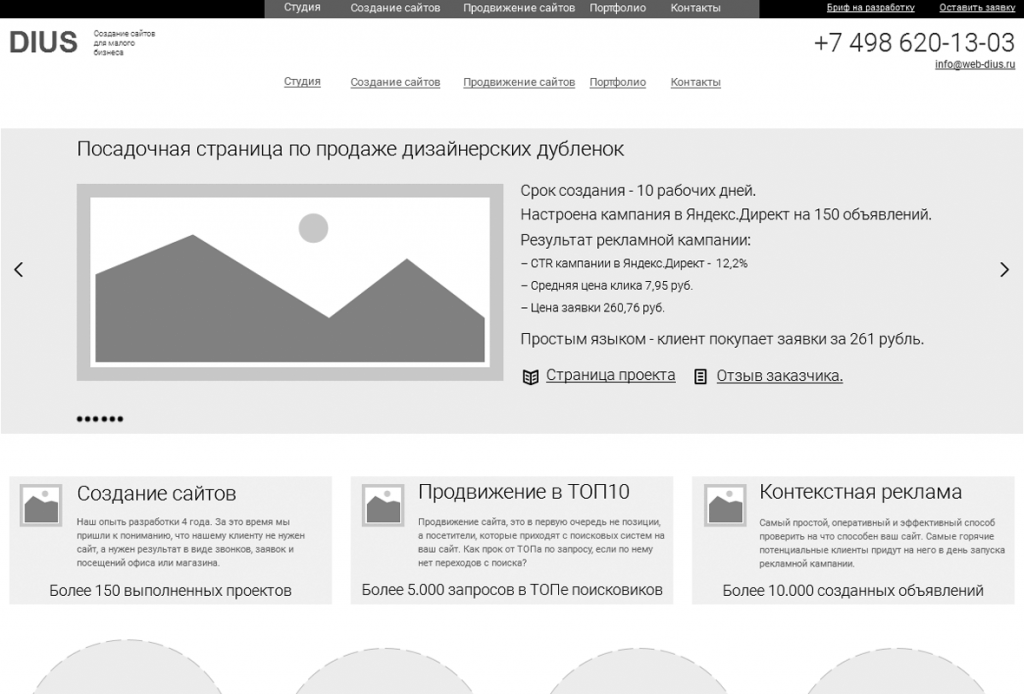
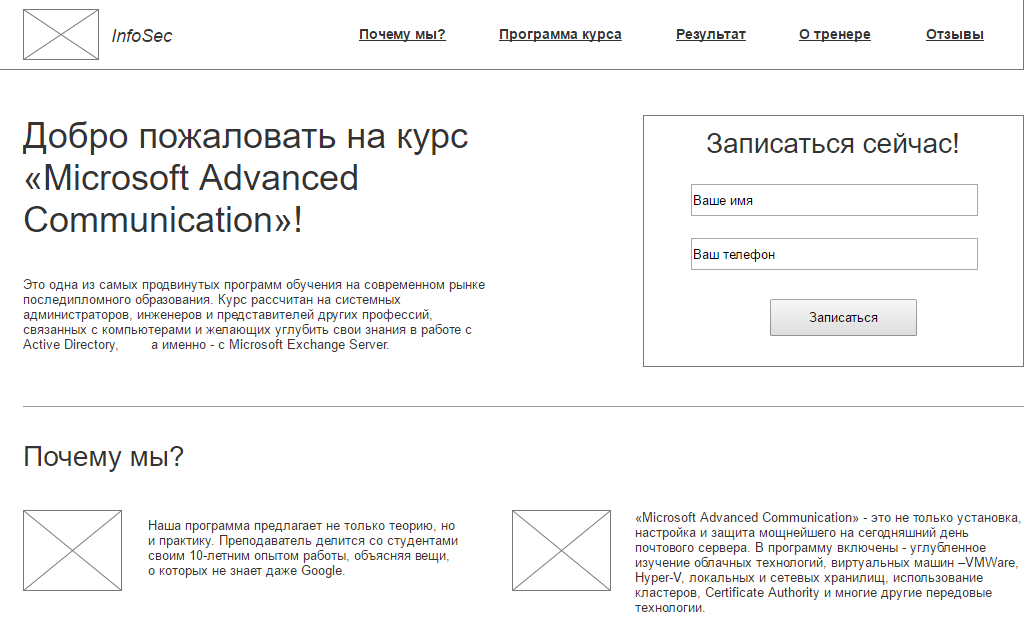
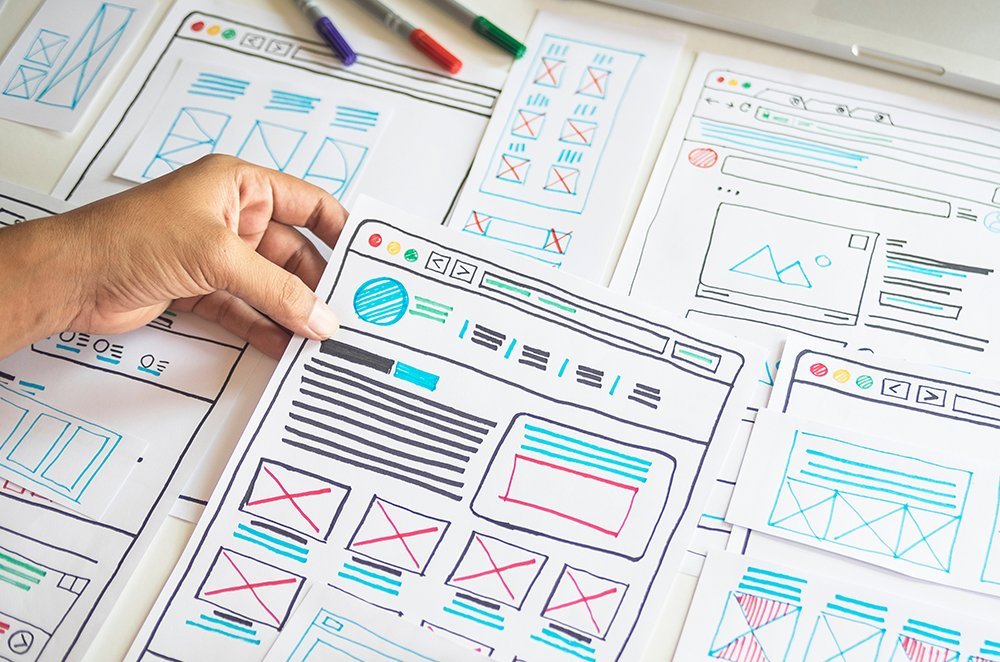
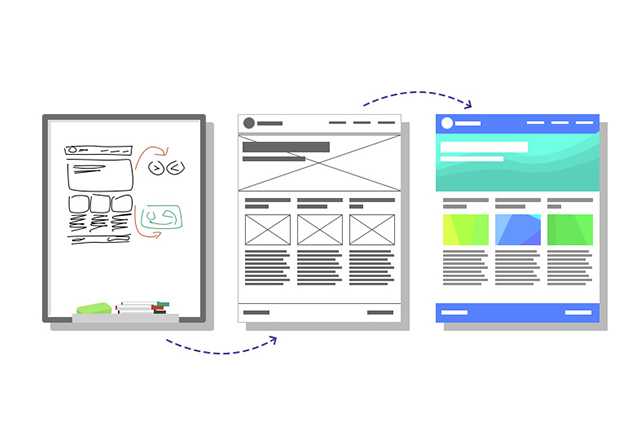
Это самый первый этап в создании веб-сайта без деталей и подробностей. Его цель — показать структуру будущего сайта и основные тезисы к дизайну. Вайрфреймы помогут визуально отразить все пожелания и идеи, обсуждать их и легко вносить правки.