Сайт о дизайне и верстке - KAk project

Как создается сайт: дизайн, верстка, программирование
Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. Перепечатка и цитирование материалов запрещены. Пользовательское соглашение и Политика конфиденциальности. По всем вопросам пишите на team tilda.











Webflow Мастерская
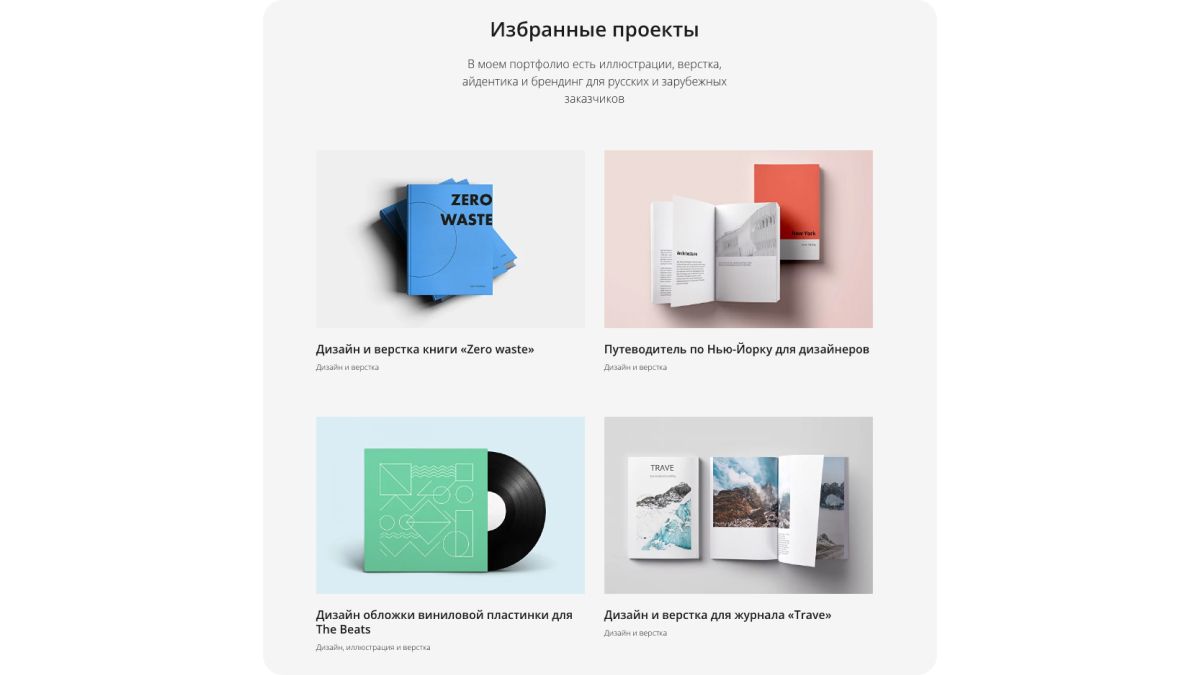
Делимся рекомендациями, как оформить портфолио: где найти кейсы, на каких площадках размещать, чем вдохновляться. Если вам знакомо это чувство, давайте вместе ответим на вопрос, как же оформить идеальное портфолио. Портфолио графического дизайнера — это собранные в одном месте примеры работ и кейсов, которые подтверждают навыки и профессионализм специалиста.
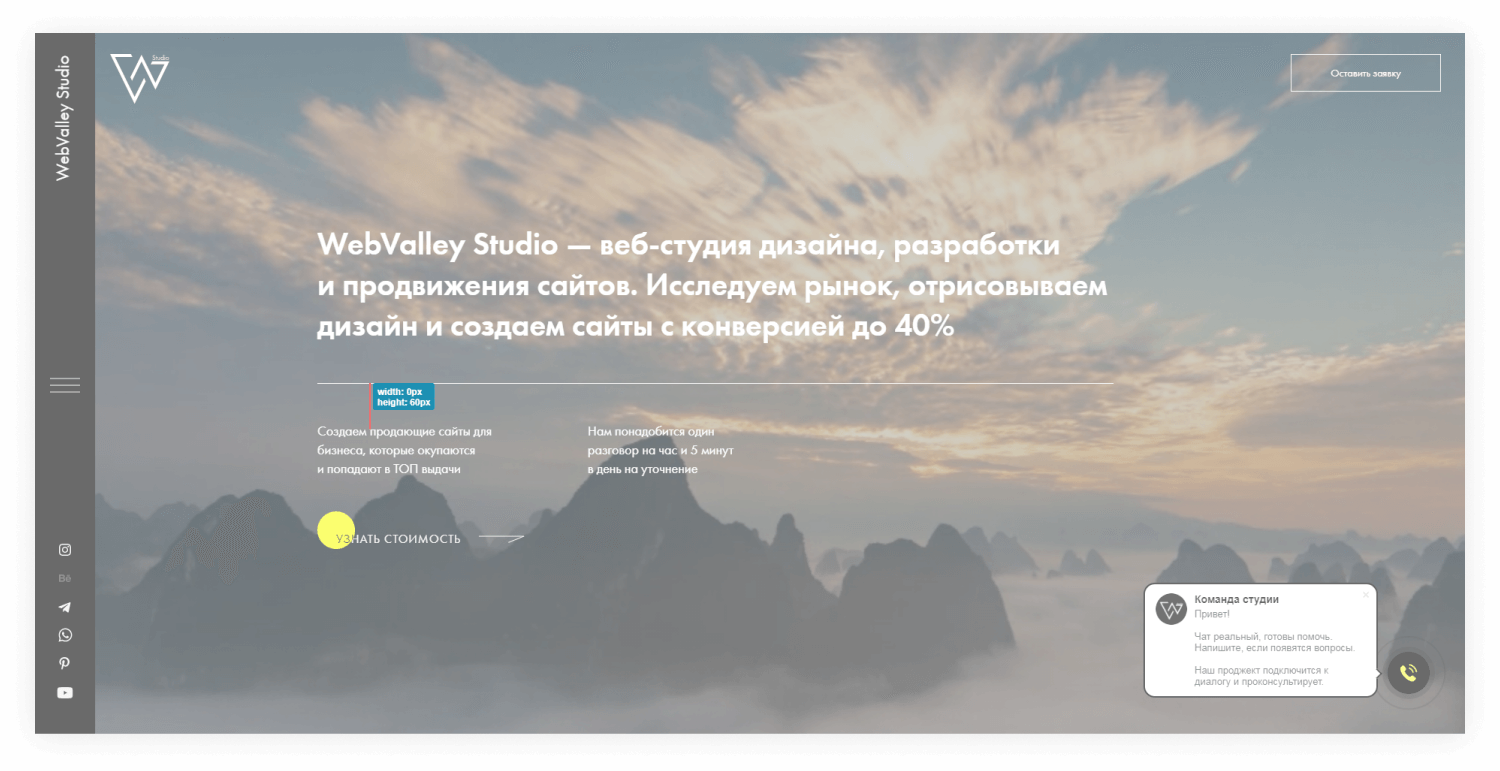
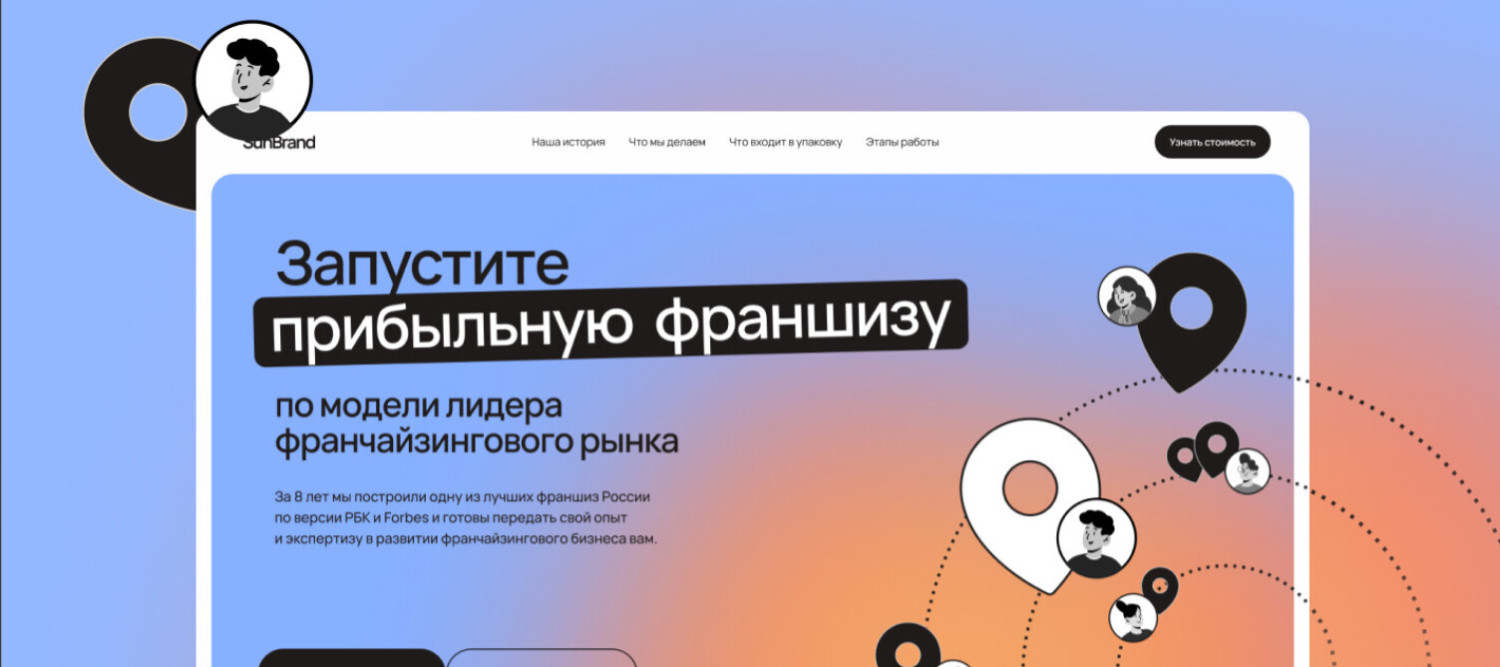
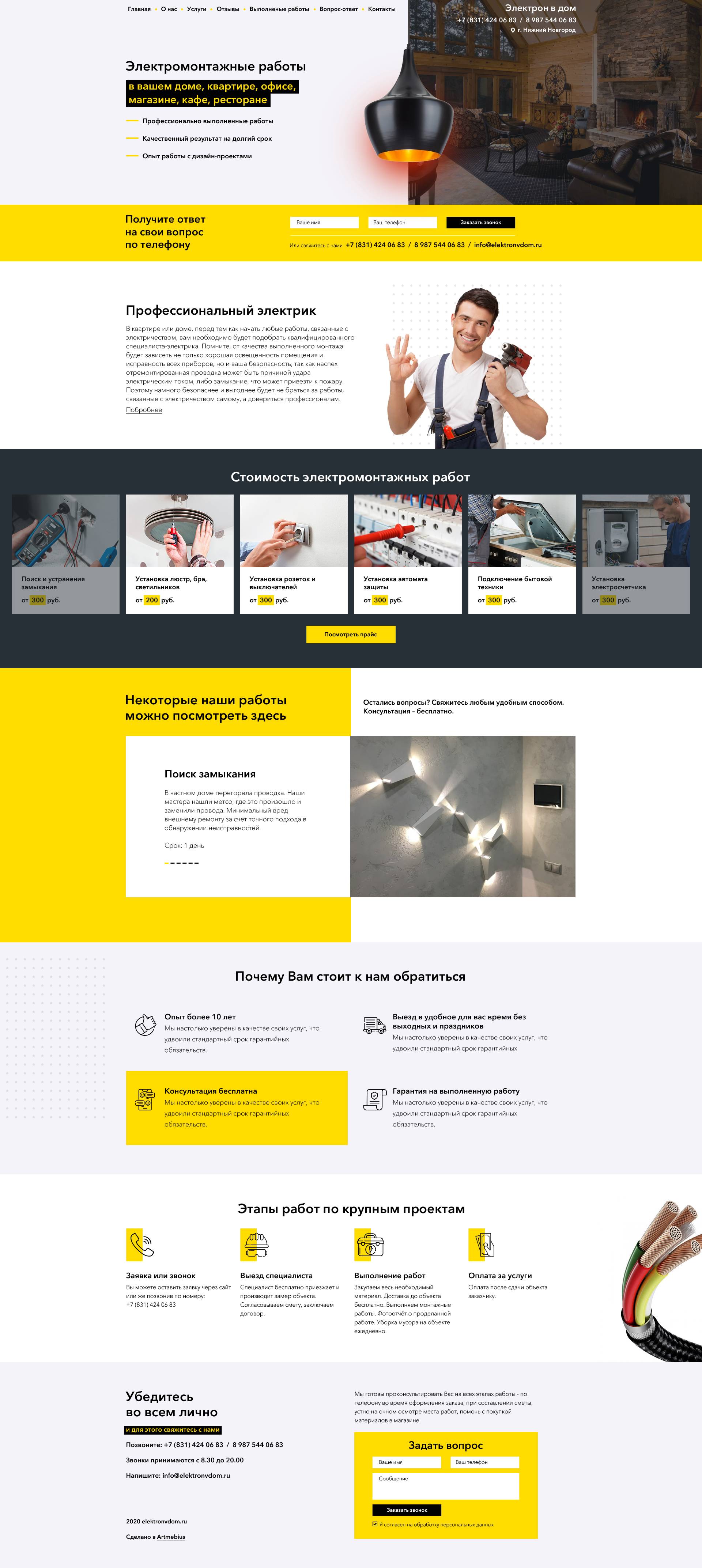
- Примеры работ по дизайну сайтов:
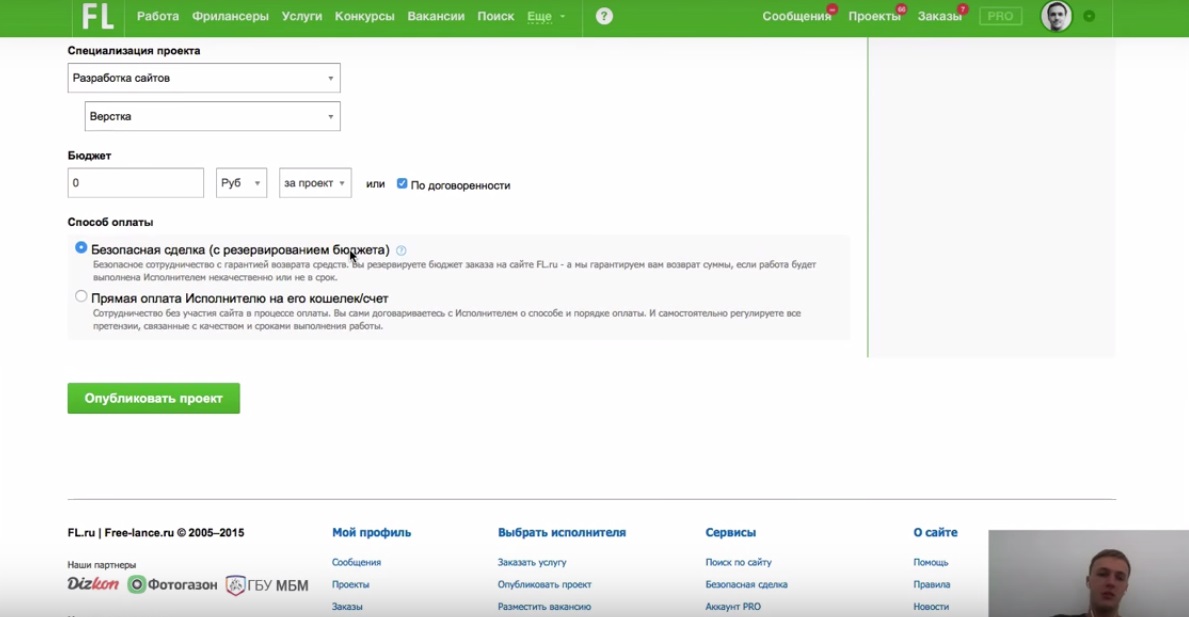
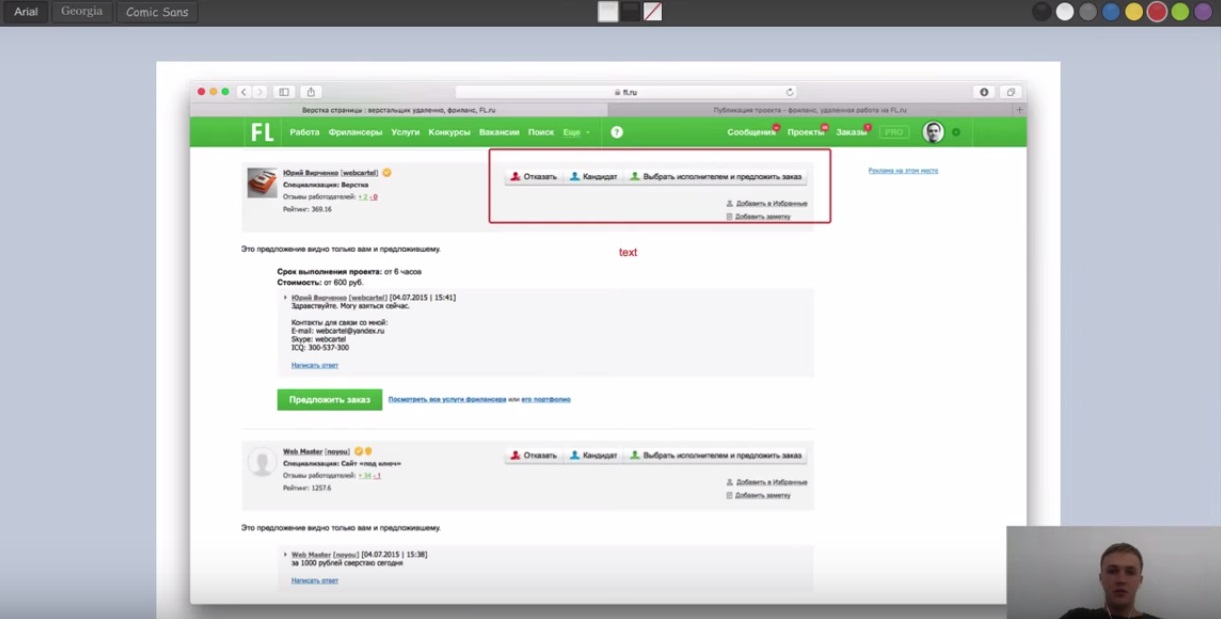
- Большинство бизнесменов, когда заказывают сайт, не хотят вникать в сам процесс.
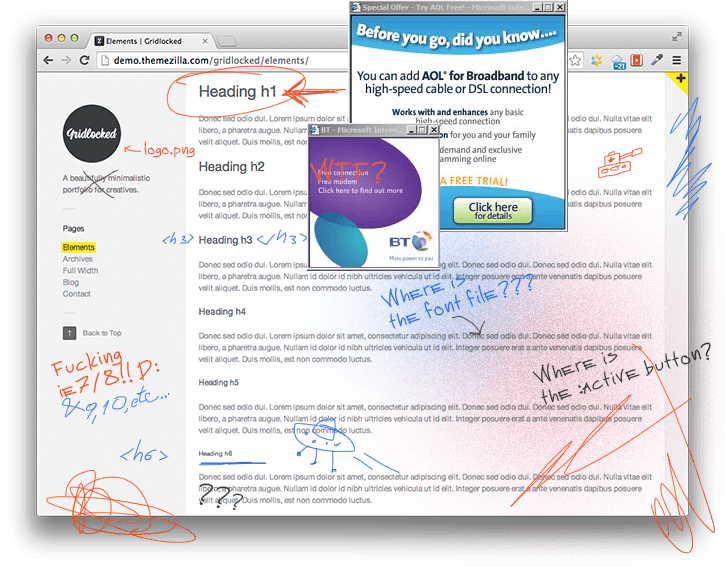
- Данная статья поможет улучшить взаимодействие между дизайнерами и верстальщиками для минимизации ошибок и повышения продуктивности работы.
- Дизайн бюро Kaoma. Проектирование обеспечит ему собственное «лицо».
- Также в этом курсе
- Мы в Embacy сделали больше сотни сайтов на Webflow и считаем его лучшим no code инструментом. Совместно с Design Line мы запускаем Webflow мастерскую: месячный интенсивный курс обучения верстке сайтов на Webflow.
- Веб-дизайн — шаги по улучшению продукта, росту компании в интернете, брендированию, следованию трендам, технологиям, созданию графического стиля компании. При этом процесс разработки дизайна — это последовательность анализа, проектирования, структурирования, а только потом отрисовки.
- Собственный сайт сейчас — парадная пользовательская дверь большей части бизнесов.









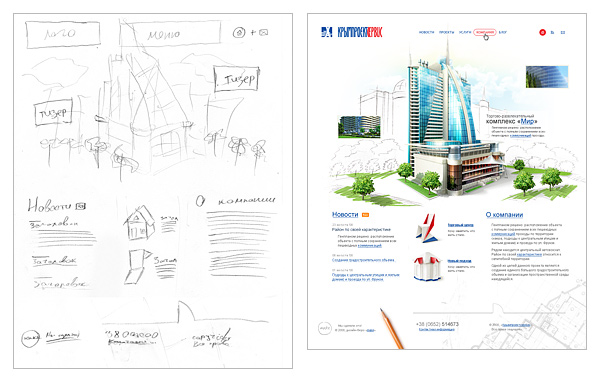
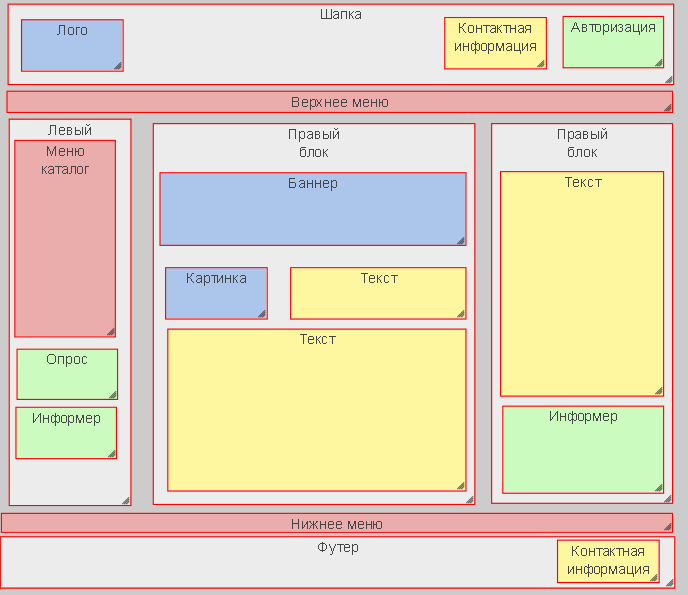
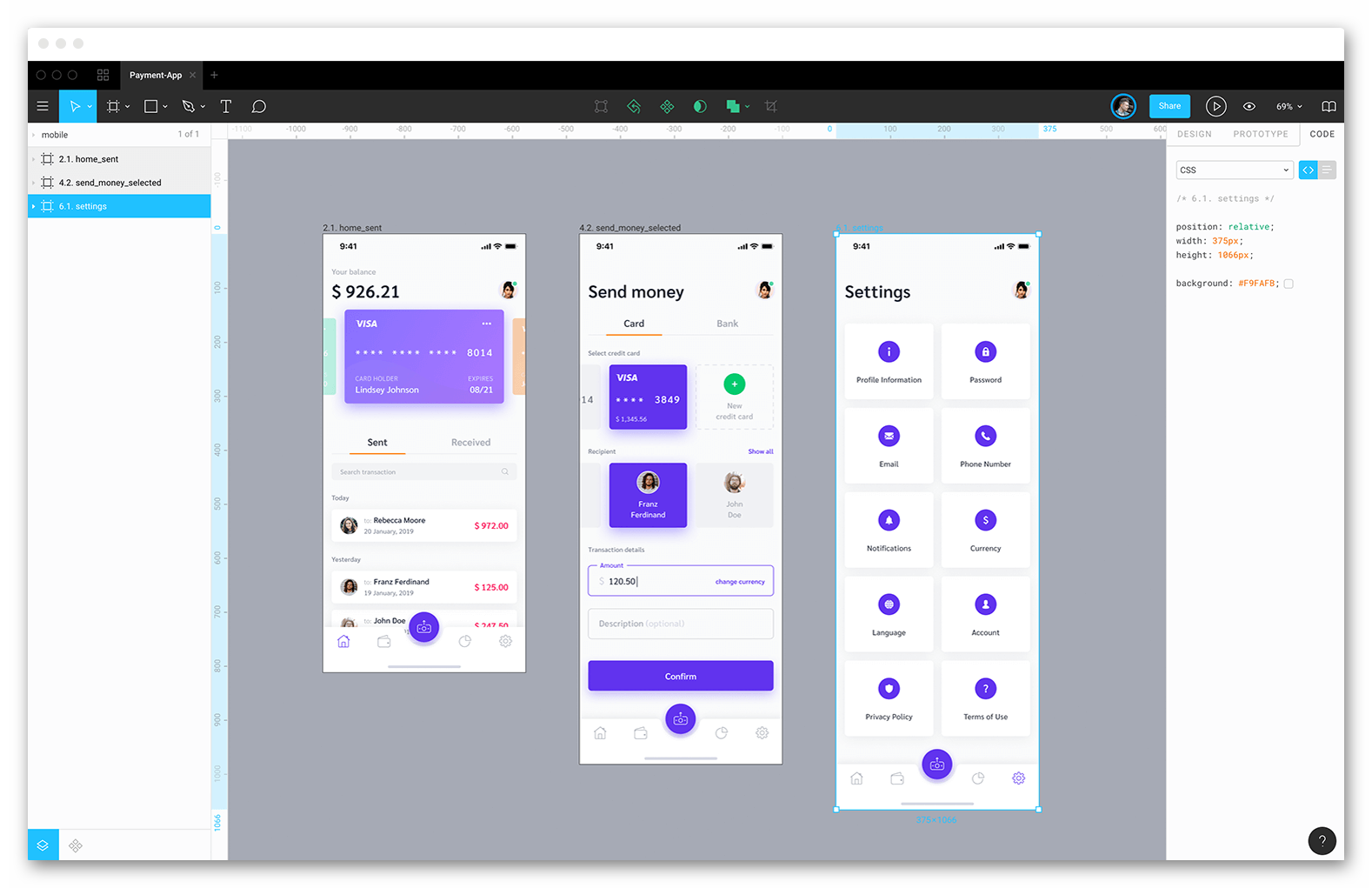
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.