Как сделать выпадающее меню в html горизонтальное выпадающее

Как сделать горизонтальное и вертикальное выпадающее меню?
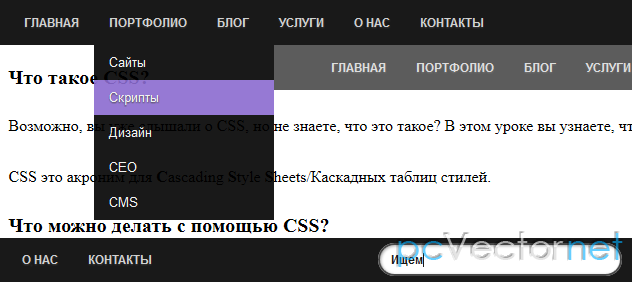
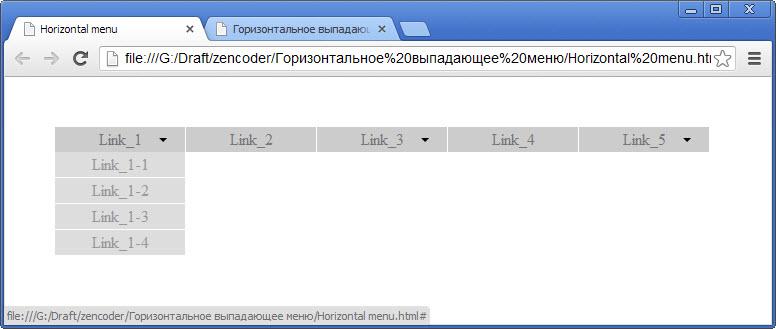
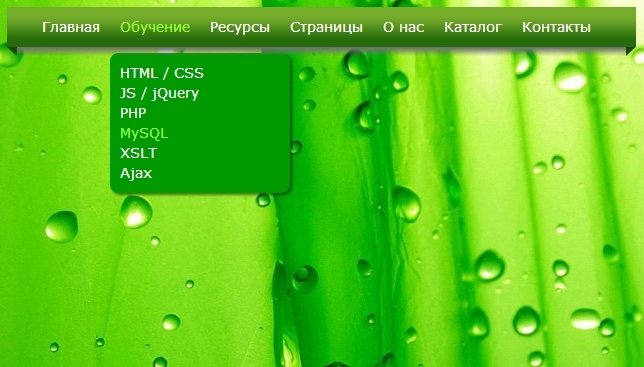
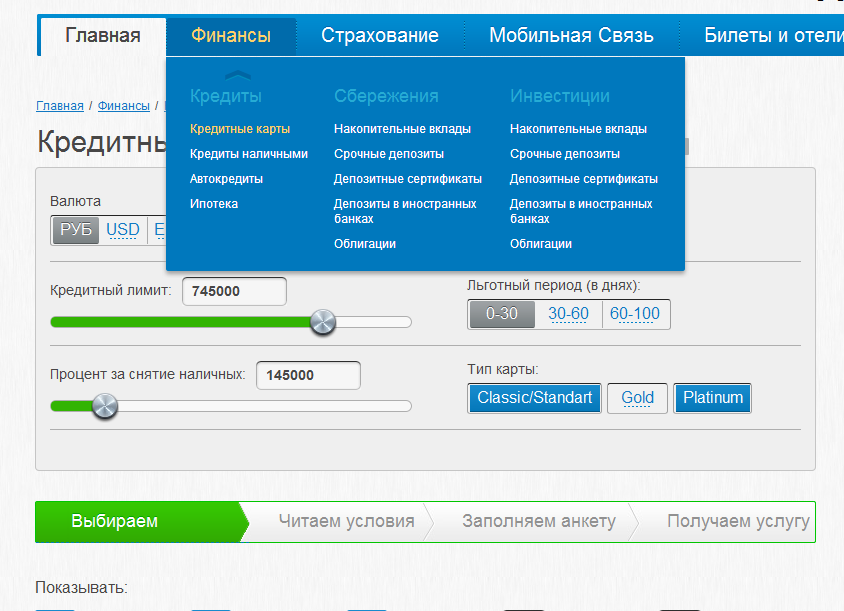
Его код я собрал по крупицам и лично адаптировал при подготовке новой темы WordPress. У меня на сайте оно выглядит так, при наведении мыши на пункт меню «О блоге» выпадает вертикальное подменю:. Код горизонтального выпадающего меню выглядит так, это реальный пример взятый с одного из моих сайтов:. Это классический вариант по структуре меню из комбинаций тегов UL и LI.














Андрей Сухов. Как сделать выпадающий список в Эксель. Выпадающий список позволяет вводить лишь те данные, которые мы в нем укажем, соответственно, не может возникнуть ошибки, при вводе данных вручную, да и удобство работы с такой таблицей выше.













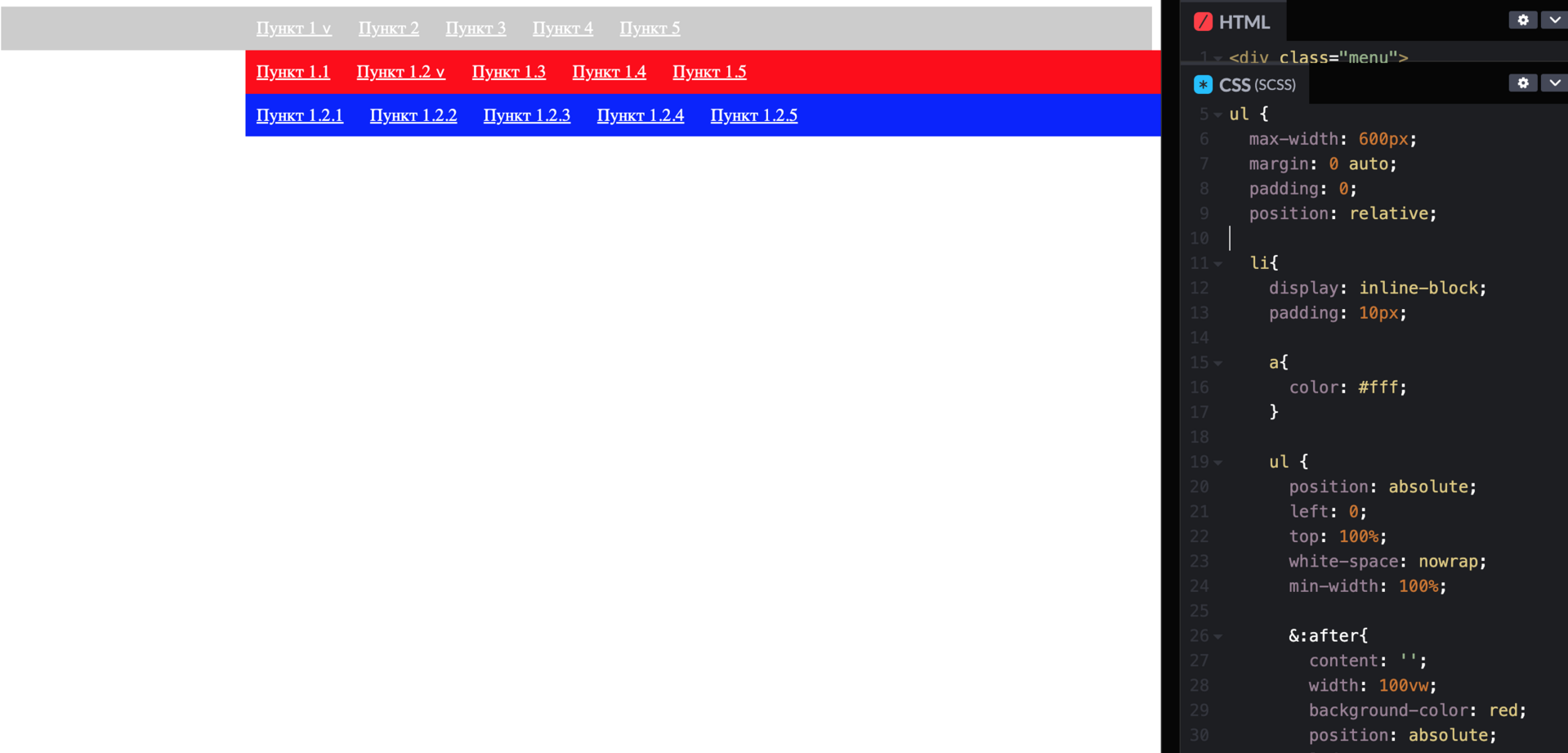
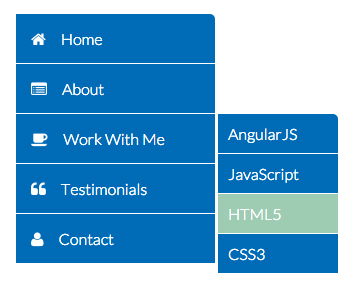
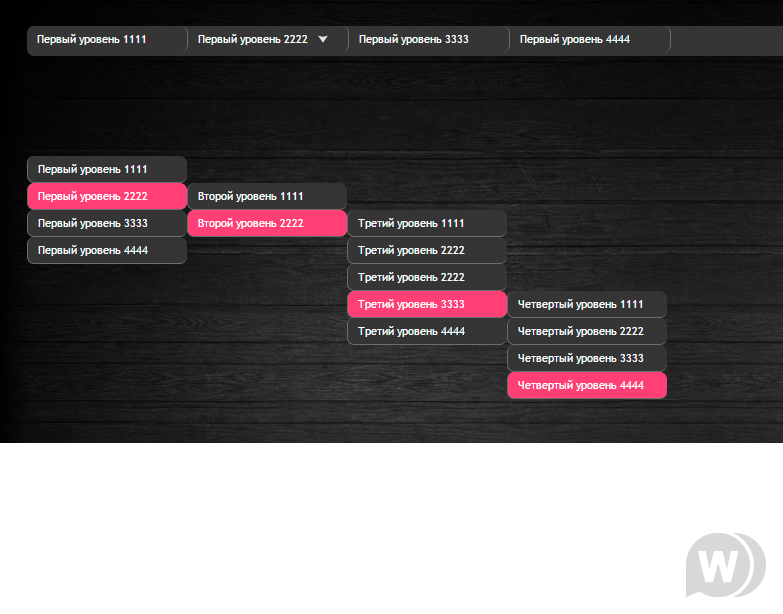
Разметка горизонтального многоуровневого меню базируется на css-позиционировании. Всем элементам списка li задается относительное позиционирование, а выпадающему меню ul любого уровня — абсолютное позиционирование. По умолчанию ширина выпадающего меню равна ширине элемента списка, в который оно вложено. Чтобы изменить ширину, нужно её задать при помощи свойства width , например,. Выпадающее меню первого уровня вложения не требует задания смещения, абсолютное позиционирование делает его высоту равной нулю, чтобы не оставлять пустое место под элементом списка.