Как сделать заголовок страницы в html

Заголовок в HTML
Школа Естествознания. Создание страниц сайта с помощью языка разметки HTML. Эта статья соответствует последнему стандарту HTML5.















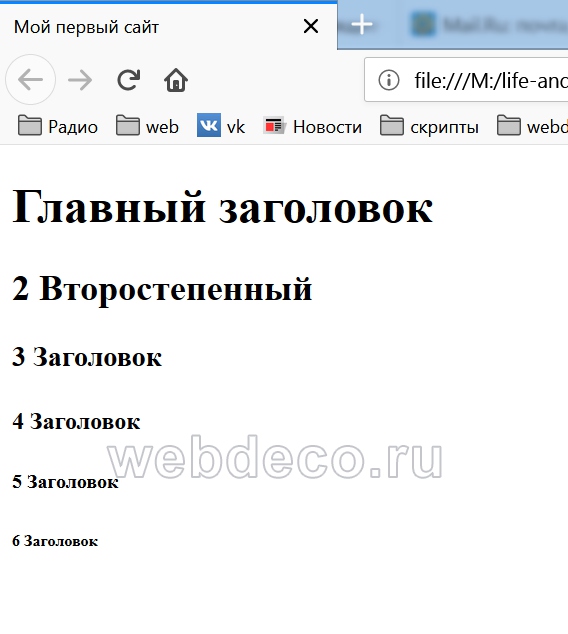
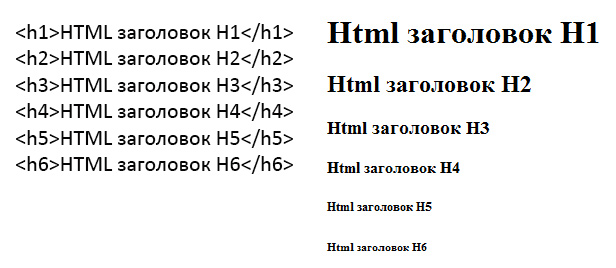
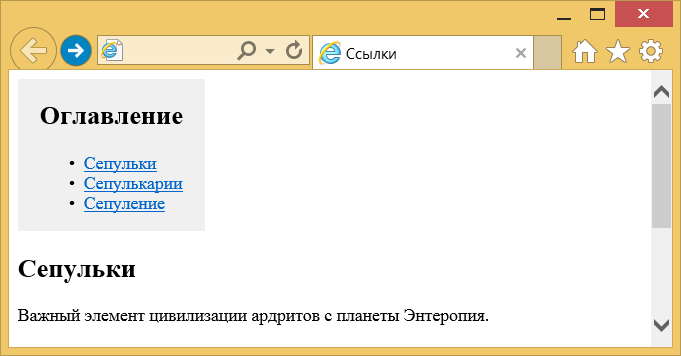
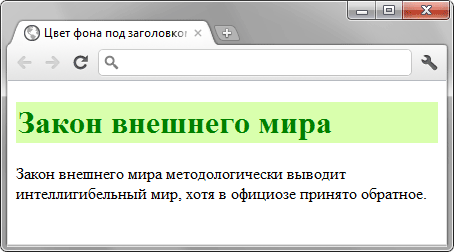
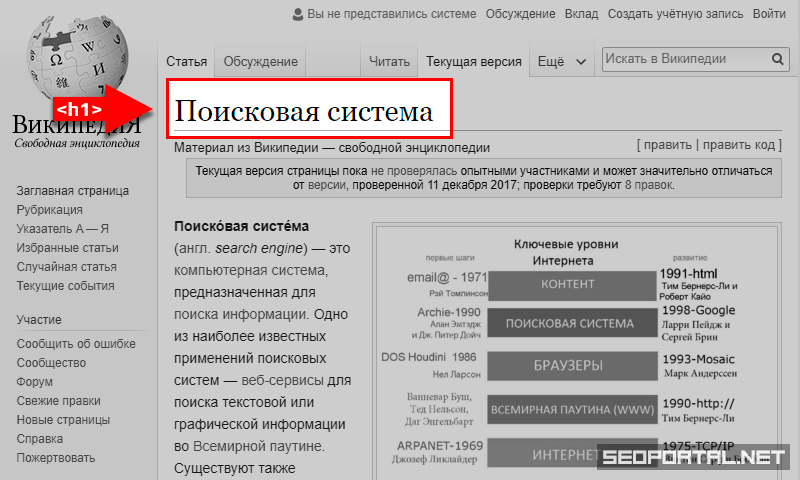
Заголовки выполняют важную функцию на веб-странице. Во-первых, они показывают важность раздела, к которому относятся. Чем больше заголовок и его «вес» , тем более он значимый. Вспомните, что в газетах и журналах передовицы набраны крупным шрифтом, тем самым, привлекая к ним внимание и говоря: «вот это надо читать обязательно». Во-вторых, с помощью различных заголовков легко регулировать размер текста. Чем выше уровень заголовка, тем больше размер шрифта.
- Опасности применения тегов h
- Анастасия Ткачева.
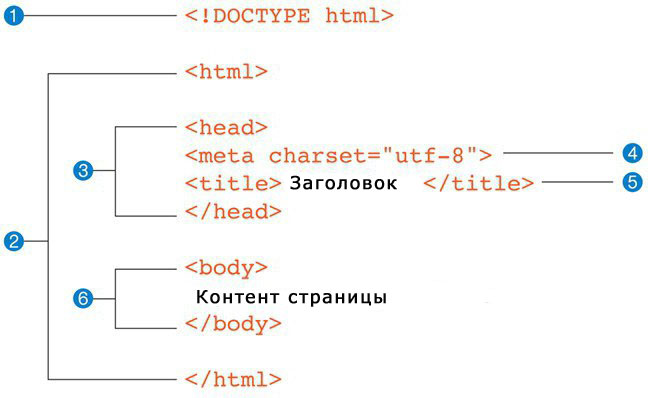
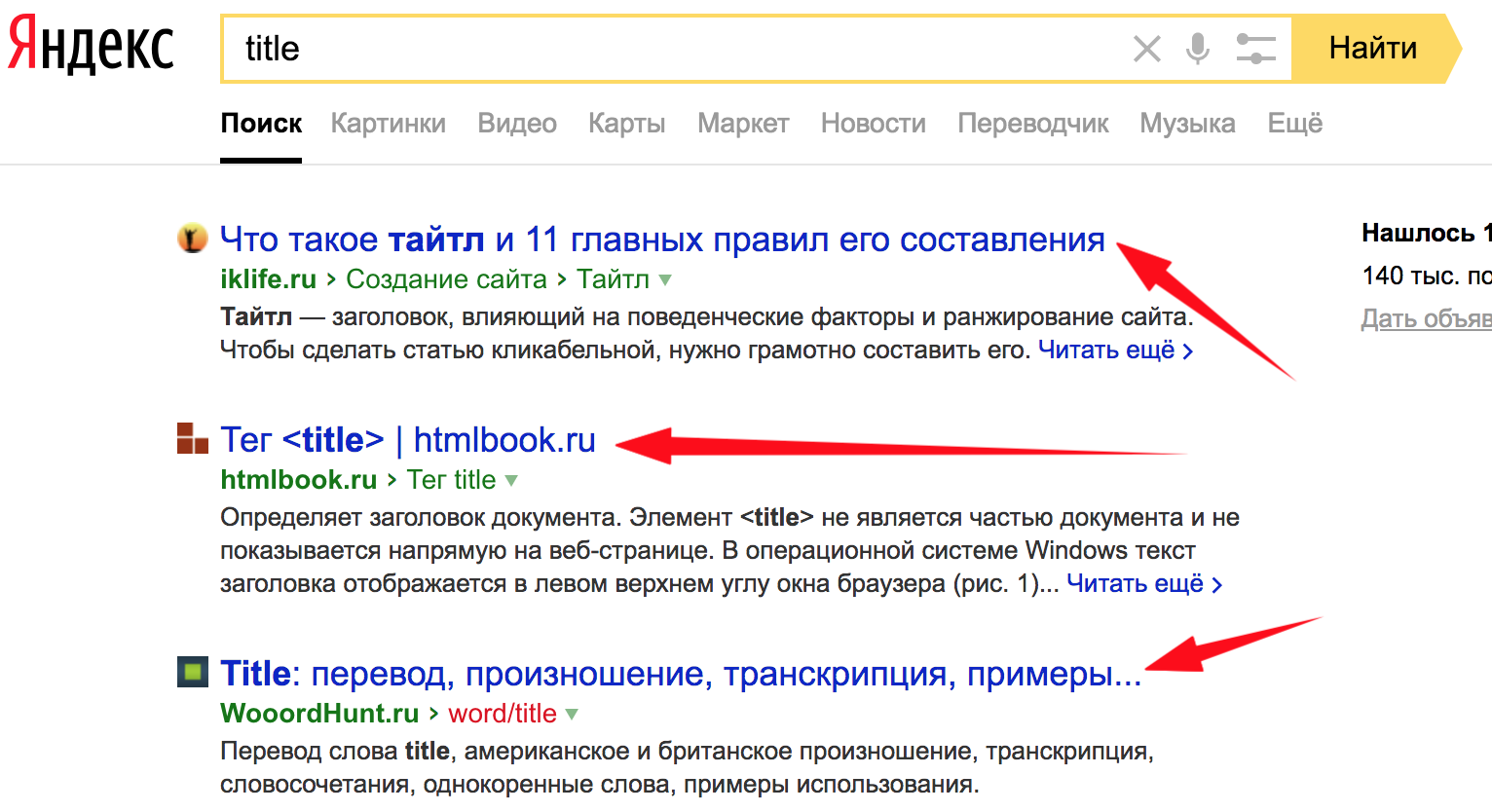
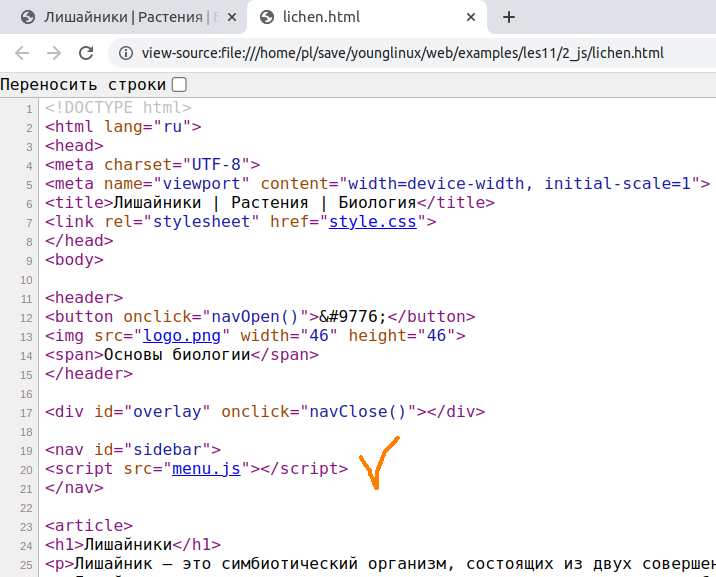
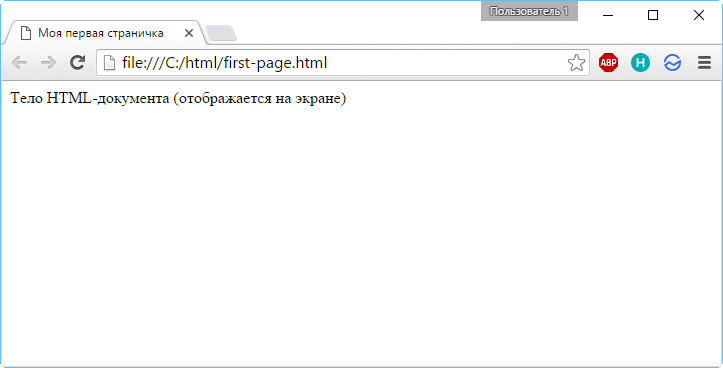
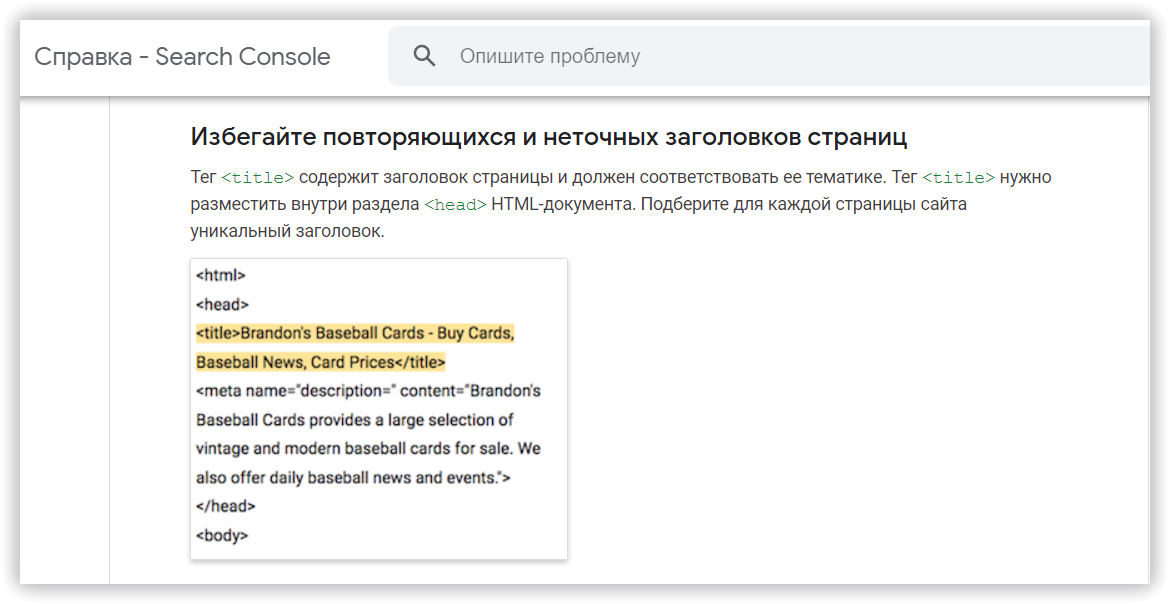
- Этот тег не отображается на самой веб странице. Браузеры обычно выводят его как название вкладки.
- Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться.
- In this article
- Обновлено: Валентин Сейидов автор материала.
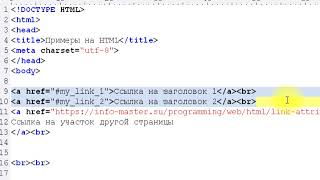
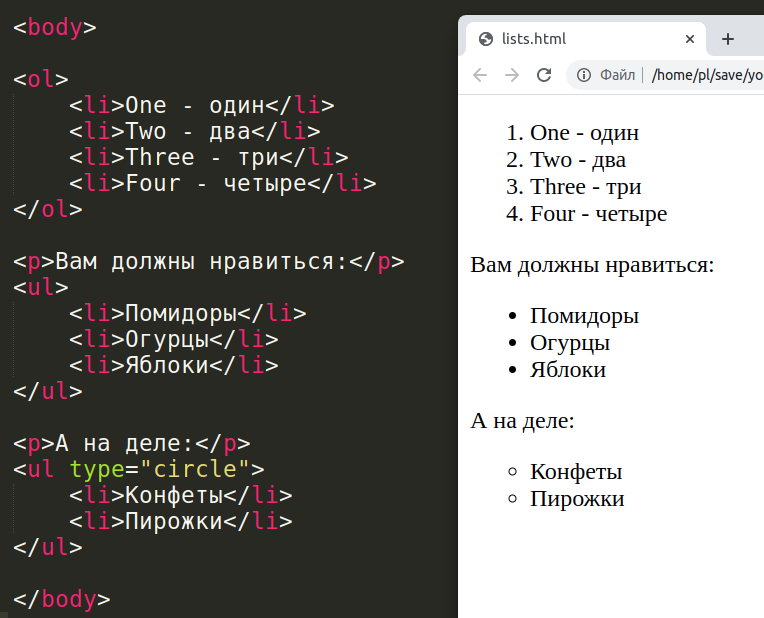
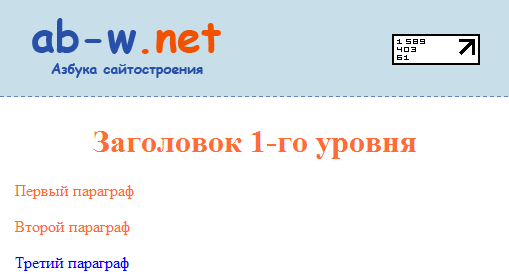
- Д альше в примерах будут показаны только участки кода, но в своих экспериментах не забывайте прописывать его целиком, по шаблону из первого урока и после каждого изменения в документе обновляйте web-страницу, нажатием на в Mozilla Firefox или на в Internet Explorer, или F5. В предыдущем уроке вы познакомились с HTML заголовком 3-го уровня — всего их
- Эта страница была переведена с английского языка силами сообщества. Он содержит только текст, а теги внутри элемента игнорируются.







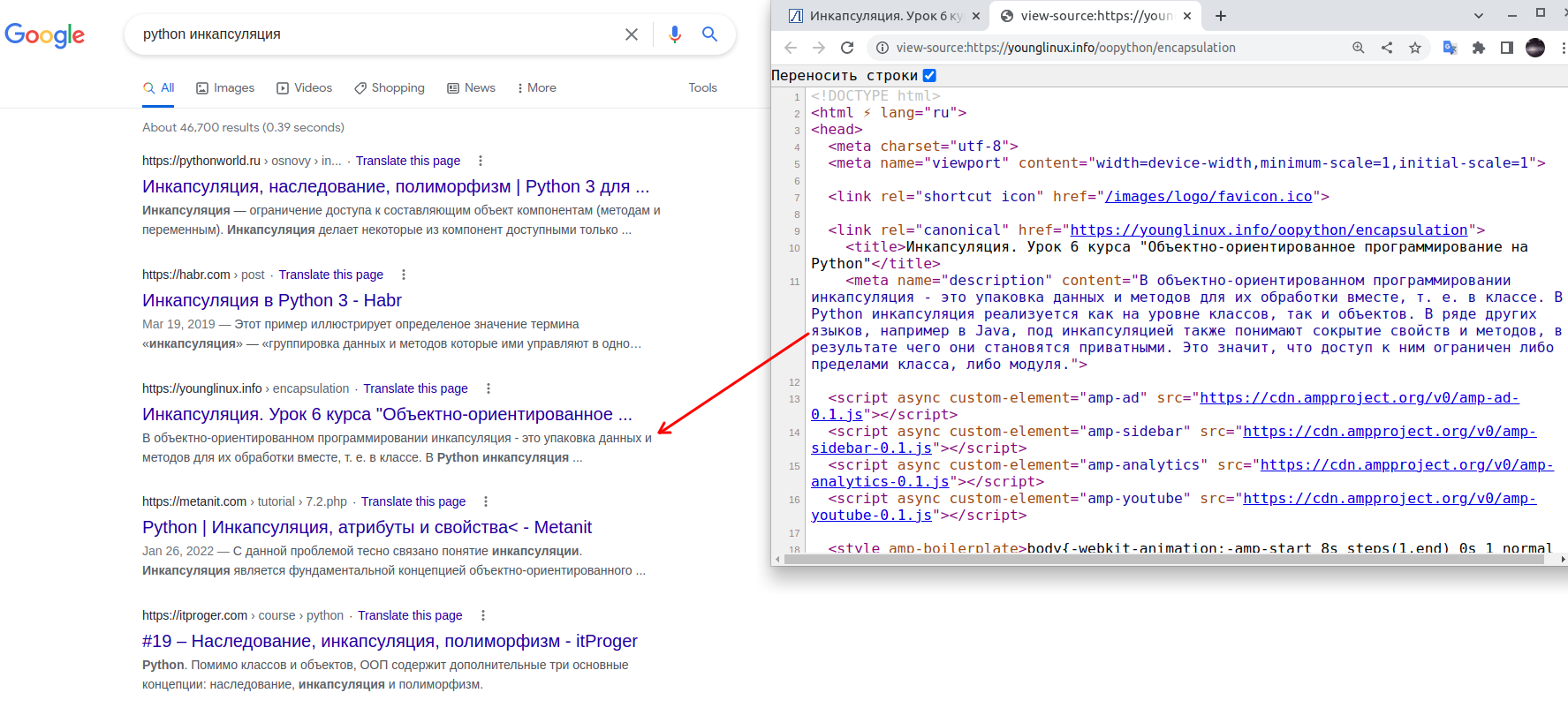
Название, или заголовок документа, будет видно только в строке заголовка браузера или на вкладке страницы. Ключевые слова в заголовке не помогут продвинуться выше в выдаче. Даже наоборот, Google понизит такой сайт в ней. Так что тег важен с точки зрения доступности. Пользователям, которые видят интерфейсы, тоже нужны заголовки страниц. Так им проще будет сориентироваться внутри сайта и между открытыми вкладками в браузере.