Модули в дизайне
Простыми словами: что такое модуль?
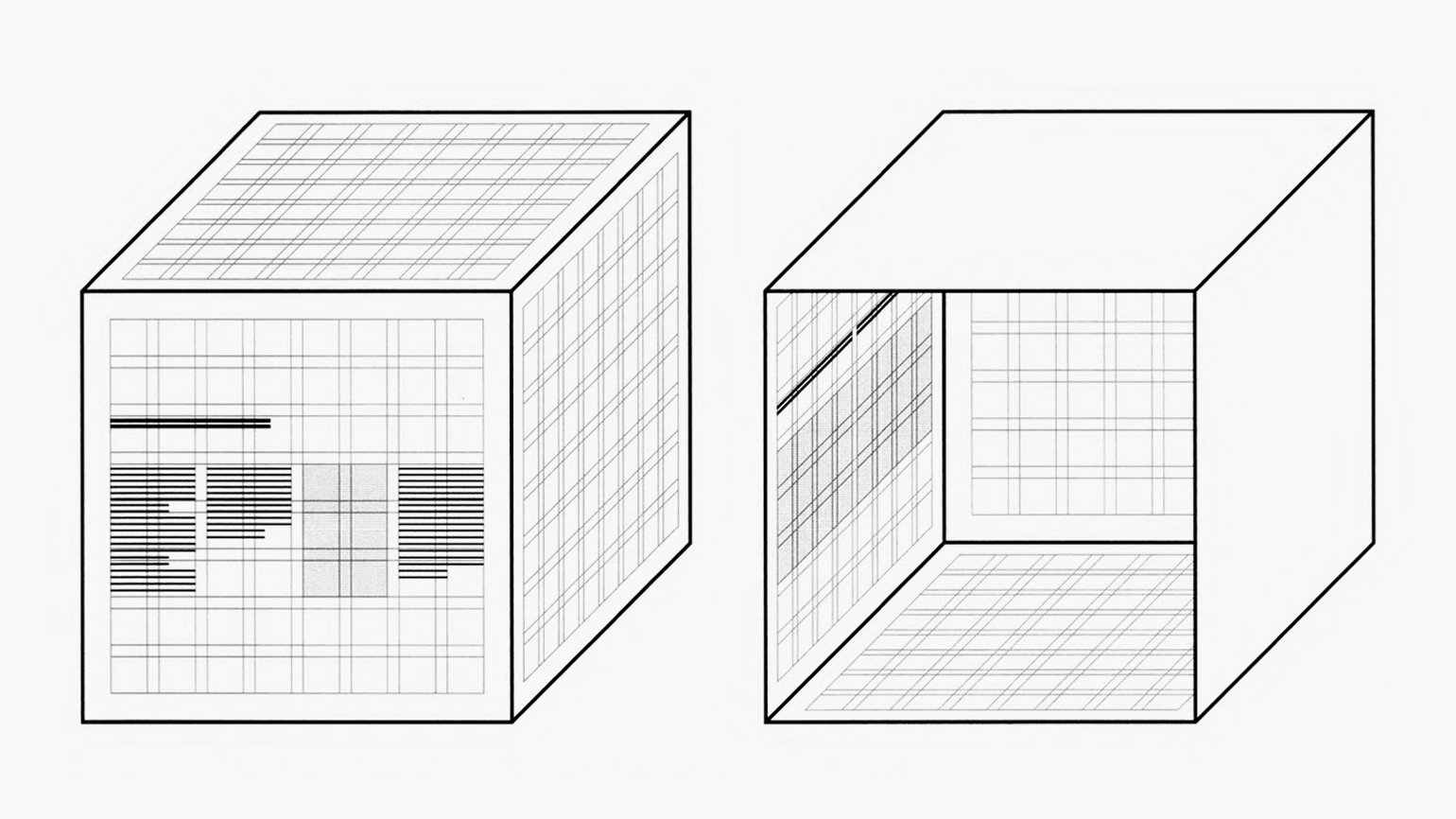
Модуль — составная часть, один из элементов конструкции. Модульной называют конструкцию, состоящую из частей, которые взаимосвязаны друг с другом и образуют функциональное изделие, способное полноценно эксплуатироваться потребителем. Для правильного построения структуры формы с учетом элементов трансформации, необходимо изучить систему модульного построения формы. Принцип вариабельности, основанный на модульности элементов формы, позволяющий как в детском конструкторе, собирать различные композиции, отвечающие тем или иным функциональным требованиям и условиям ситуации, широко используется в дизайне.
.pdf/page0045-800px-Принципы_композиции_и_модульные_сетки_при_проектировании_сайтов_(Мария_Чайкина,_UXRussia-2011).pdf.jpg)











Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать? Иллюстрация: Оля Ежак для Skillbox Media. Модуль — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение? Простыми словами объясняют, что такое модуль, эксперт в графическом дизайне Таня Ермолаева и эксперт в разработке Александр Кучук.






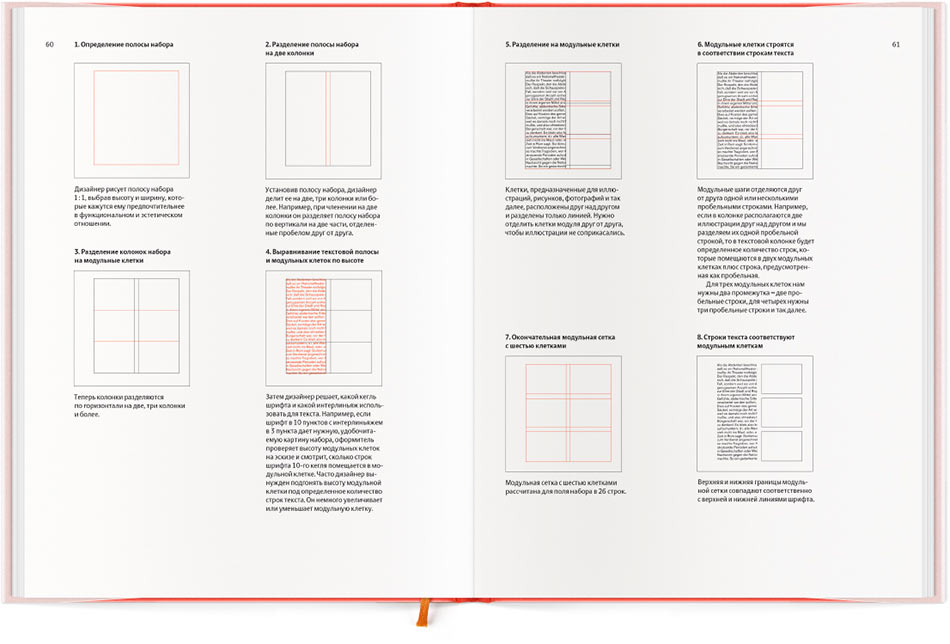
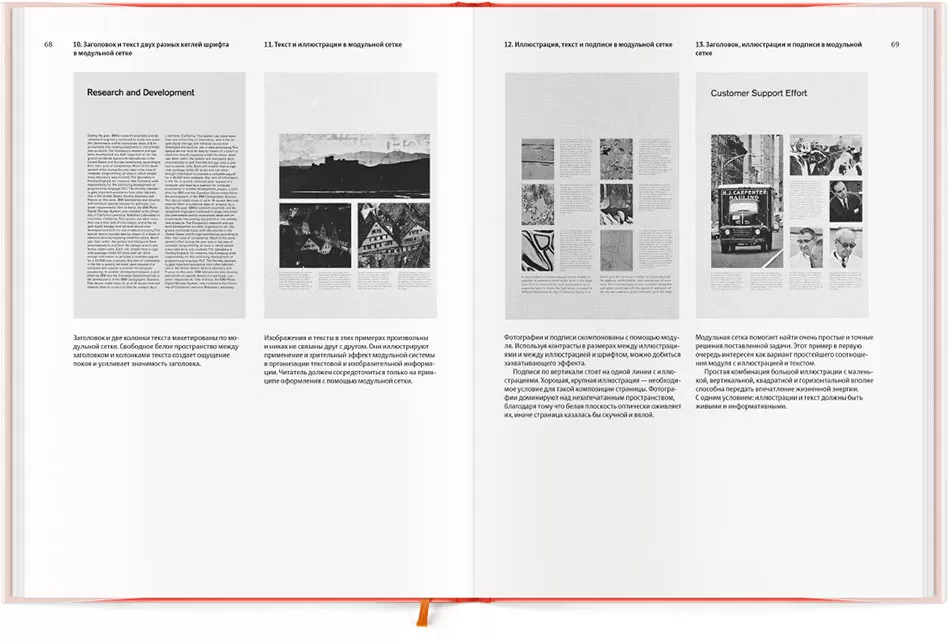
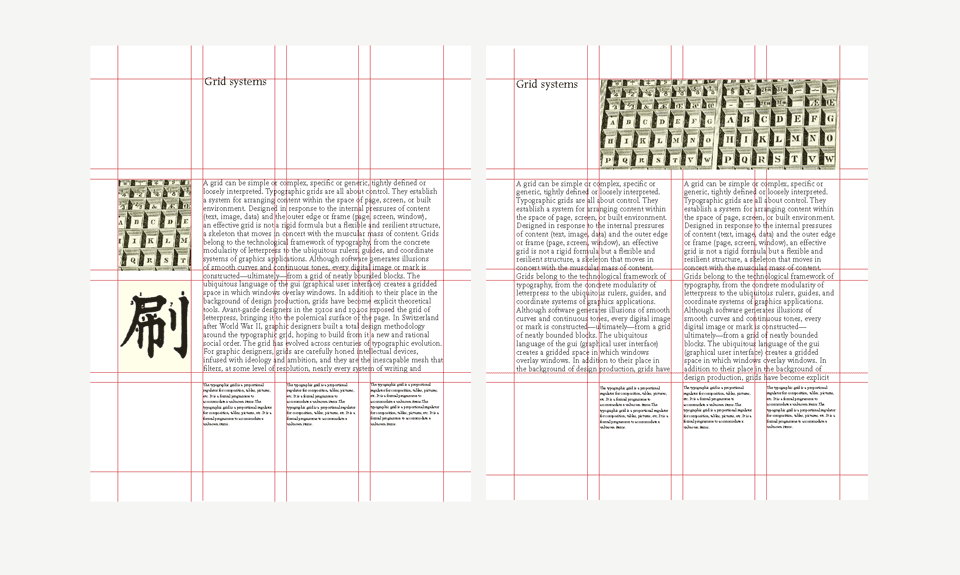
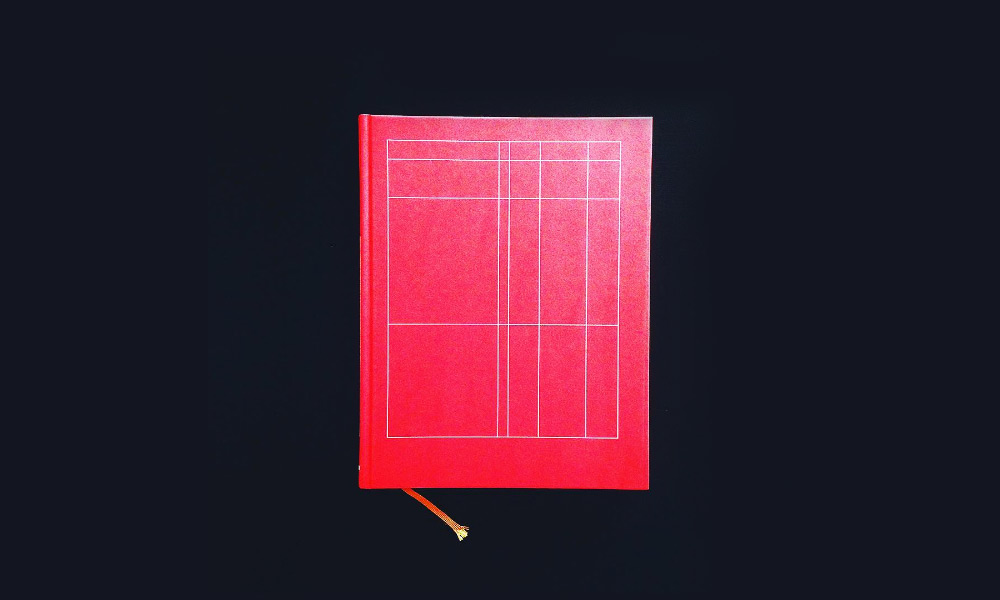
Модуль — единица измерения с фиксированной высотой и шириной, самая маленькая составляющая дизайна сайта. На основе модулей строится модульная сетка — горизонтальные и вертикальные линии, которые делят всю страницу на прямоугольники. Модульная сетка — одна из первых вещей, с которой сталкивается любой веб-дизайнер.